
アフィンガー6の「ヘッダー下」に表示するサムネイルスライドショーについて基本設定とさまざまなカスタマイズ方法をお伝えしています。
ブログ初心者でもマウス操作程度の見栄え抜群なスライドショーが実装できますので参考にしてください。



この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
アフィンガー6のカスタマイズでサムネイルスライドショーを活用するメリット

サムネイルスライドショーを活用するメリットとしては以下3つが考えられます。
サムネイルスライドショーを表示させるメリット
- 初心者でも簡単にスライドショーが実装できる
- 動きのある見栄えするコンテンツで注意やクリックを促す
- ヘッダー下・記事を閲覧する直前で関連記事を表示できる
何と言ってもスライドショーの最大の魅力は動き。一見難しそうにも見えますが、アフィンガー6の場合はマウス操作程度の作業でスライドショーが実装できるのでいいですね。
アフィンガー6 ヘッダー下サムネイルスライドショーの基本設定とカスタマイズ方法
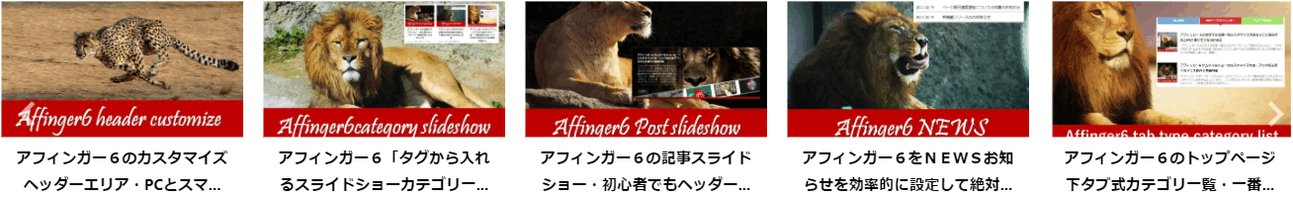
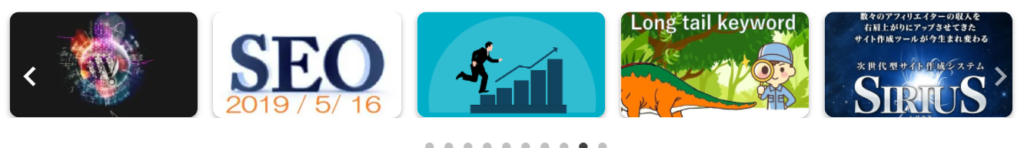
下に表示されるヘッダー下サムネイルスライドショーは、下の3つの表示項目からなっています。


まずは基本設定、そして画像に関するカスタマイズやその他の設定といった順でカスタマイズ方法をお伝えして行きますので参考にしてください。
基本設定

アフィンガー6のヘッダー下サムネイルスライドショーの基本設定は以下の4つです。
サムネイルスライドショーの基本設定項目
- どこで表示するか
- どのカテゴリを表示させるか
- ディバイスごとのだし分け
- 取得記事数

①どこで表示するか
アフィンガー6のヘッダー下サムネイルスライドショーは以下の3パーターンで表示させたい場所を選べます。
トップページのみに表示される場合のほか、「投稿・固定ページ・カテゴリページといった全てのページ」でサムネイルスライドショーを表示させることも可能です。

この設定は以下のように行います。
設定場所
「⚙Affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「無効・フロントページ・全ページ」のいずれかを選択して保存

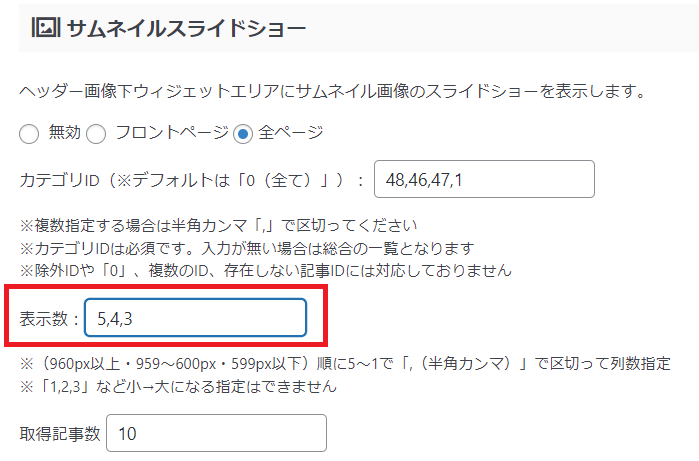
②どのカテゴリを表示させるか
アフィンガー6のヘッダー下サムネイルスライドショーは、「カテゴリを指定して表示させる仕組み」になっており、複数指定することもできます。
step
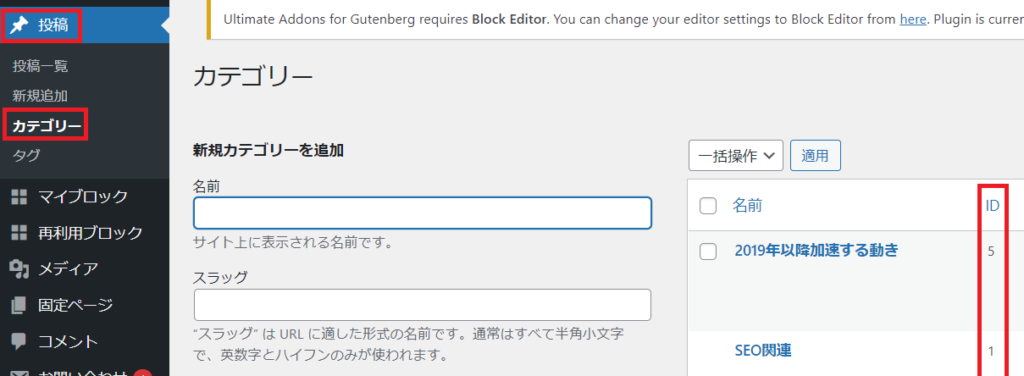
1カテゴリIDの確認
カテゴリIDの確認方法については以下のとおり。
カテゴリID確認方法
「📌投稿」→「カテゴリ」→「各カテゴリに付与されているIDの番号(以下赤枠内)

step
2アフィンガー管理スライドショーの設定でカテゴリIDの入力
記事のカテゴリIDが確認出来たら、アフィンガー管理でスライドショーの設定です。
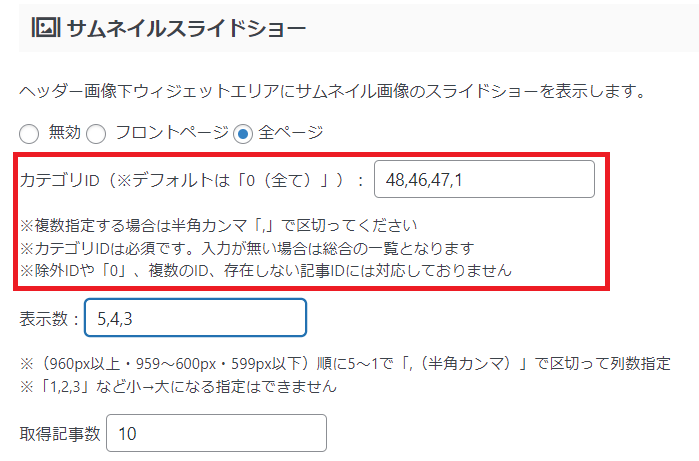
確認したカテゴリIDを以下の設定場所で入力して保存
設定方法
「⚙Affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「カテゴリIDに該当の数字を入力して保存」
複数のカテゴリを指定する場合は、「,」半角カンマを使って区切ります。

なお、サムネイルスライドショーを稼働させた状態でカテゴリIDを記入していない場合は、全ての記事がスライドショーに表示されるようになります。
「0」を記入しても全ての記事が表示されるようになっています。
③ディバイスごとの表示数の入力
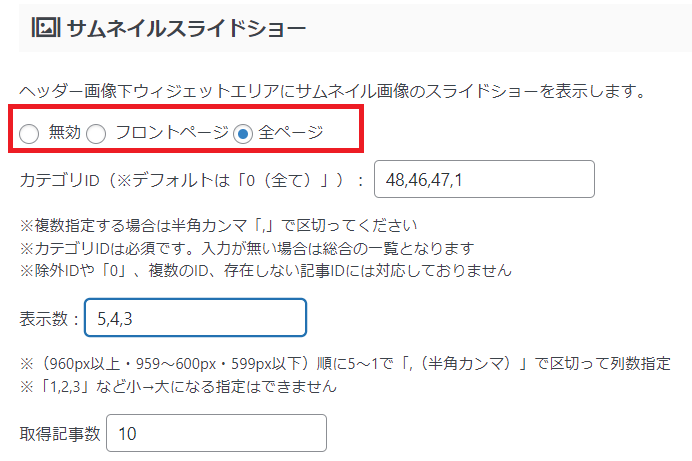
表示数に関しては以下のように設定する必要があります。
「表示数」の設定方法
「PC・タブレット・スマホ ディバイスごとに分けてそれぞれいくつのサムネイルを表示させるかを設定する」

- 1番目の数字:パソコン
- 2番目の数字:タブレット
- 3番目の数字:スマホ
※パソコンが一番大きい数字、スマホが一番少ない数字である必要があります
【例】パソコンに5個、タブレットに4個、スマホに3個のサムネイルを表示させる場合
【表示数に以下を入力:5,4,3】
- 最大は「5」:一度に表示できるサムネイルは5個まで
- 数字の大きさはパソコン>タブレット>スマホの順が鉄則
設定場所
「⚙Affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「表示数の枠に数字を入力して保存」
3つの数字はそれぞれ「,」半角カンマを使って区切ります。


④取得記事数の入力
取得記事数について、5以下の極端に少ない数値にしてしまうと同じ内容のサムネイルがくり返し表示されるようになってしまい単調になります。
ヘッダー下サムネイルスライドショーの数の指定に決まりはありませんが、8以上の数を入力するのがおすすめです。


ちなみに取得記事数は、0を入力するとすべての記事がサムネイルスライドショーに表示されるようになります。
特に表示させたい記事数にこだわりがない場合はゼロを入力すればいいでしょう。
アフィンガー6サムネイルスライドショーの「画像についてのカスタマイズ」
ヘッダー下サムネイルスライドショーで「画像(記事ごとのアイキャッチ画像)」の表示に関するカスタマイズは以下4つのカスタマイズが可能です。
サムネイル=画像に関する項目
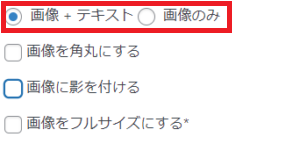
- 「画像+テキスト」または「画像のみ」のいずれかを選択
- 画像を角丸にする
- 画像に影を付ける
- 画像をフルサイズに

これらについて一つ一つ試してみましたので参考にされてください。
①「画像+テキスト」または「画像のみ」のいずれか選択
ヘッダー下サムネイルスライドショーは、「『サムネイル画像とテキスト』または『画像のみ』」のいずれかを表示させるか選択します。
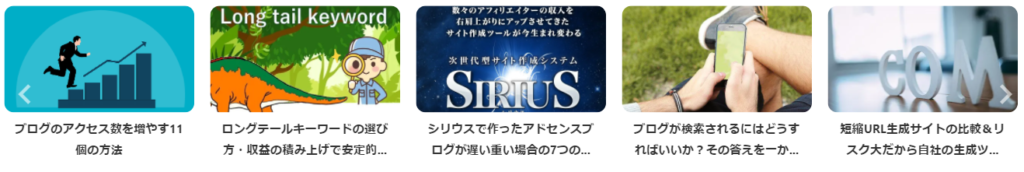
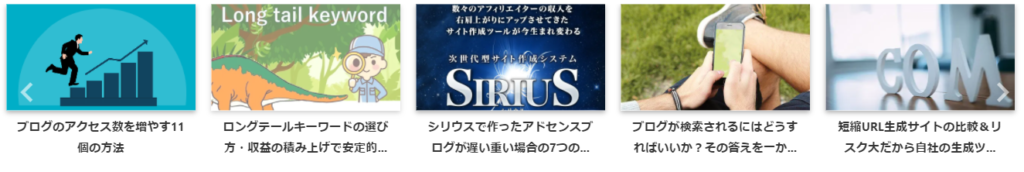
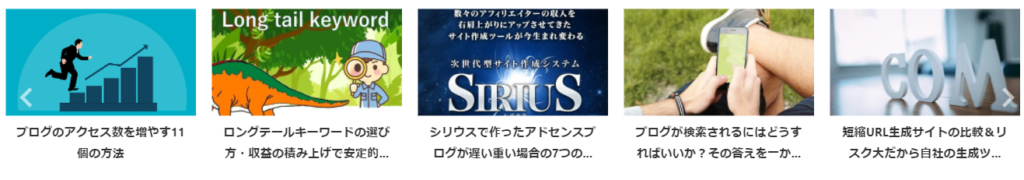
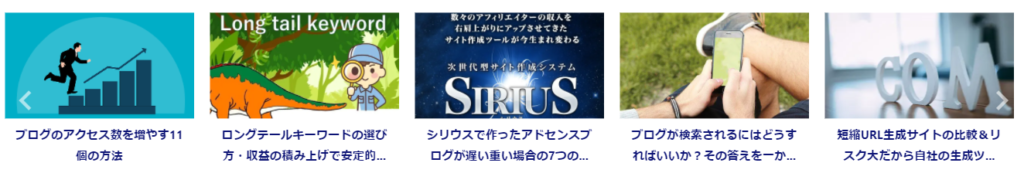
ヘッダー下サムネイルスライドショーで「画像+テキスト」を選択した場合

ヘッダー下サムネイルスライドショーで「画像のみ」を選択した場合

画像のみの場合は、「画像自体にコンテンツの内容が分かる文字・タイトル文字を画像に入れている」といった状態ならばいいかもしれません。
しかしタイトル文字もなく文字入れしていない画像が表示されたらなんの記事のなのか?分からないスライドショーになってしまいますので注意が必要です。
この設定を行うには以下の場所でチェックを入れて保存を押します。
設定場所
「⚙Affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「『画像+テキスト』または『画像のみ』」のいずれかを選択して保存

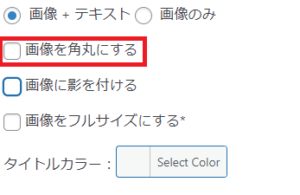
②サムネイル画像を角丸にする
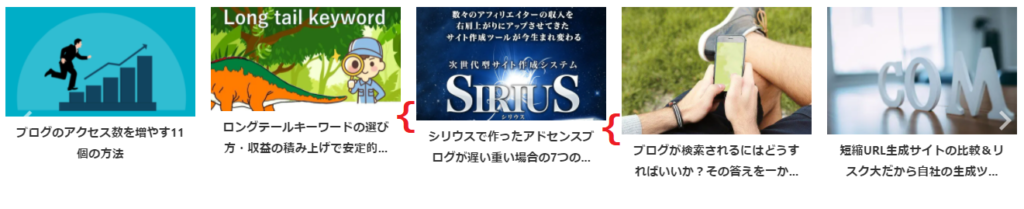
画像(サムネイル)の角に丸みを持たせると、やわらかくPOPなイメージになります。

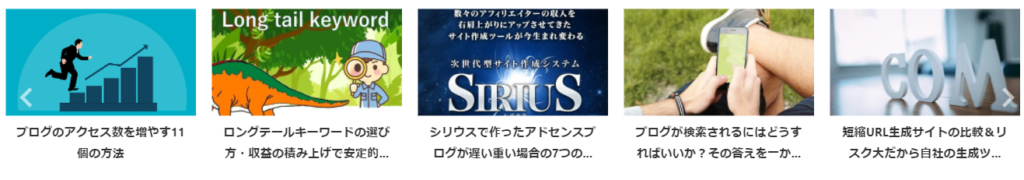
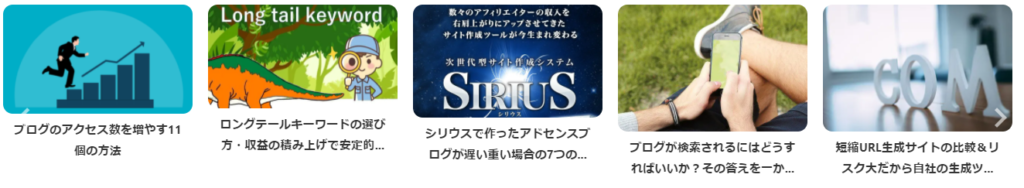
ヘッダー下サムネイルスライドショーで角丸を選択した場合

ヘッダー下サムネイルスライドショーでのデフォルト状態(四角)

この設定を行うには以下の場所で「サムネイルを角丸にする」にチェックを入れて保存を押します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「画像を角丸にする」

③サムネイル画像に影を付ける
画像(サムネイルの)に影を付けると、ちょっとだけ立体感が増すように見えます。
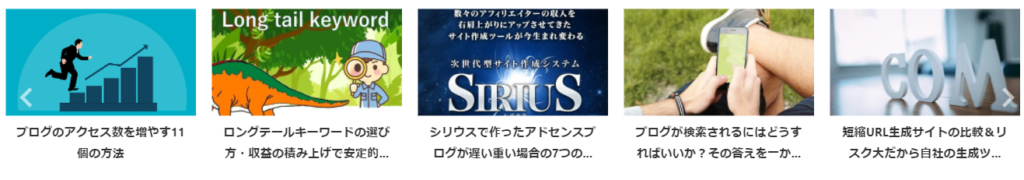
以下影付きのパターンとデフォルトの場合とで比較してみると「よく見れば影が付いている(ぱっと見そこまでインパクトがないかも)」といった感じになるでしょう。
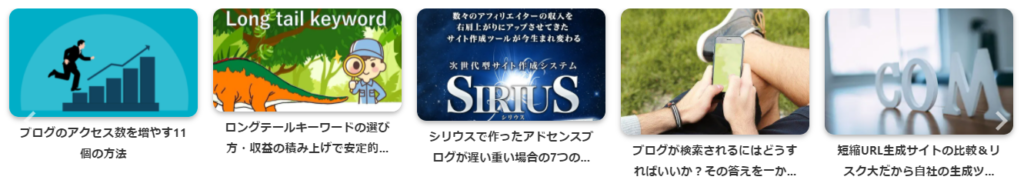
ヘッダー下サムネイルスライドショーで影付きにした場合

ヘッダー下サムネイルスライドショーでのデフォルト状態(影なし)

ヘッダー下サムネイルスライドショーで影付き+角丸にした場合

この設定を行うには以下の場所で「画像に影を付ける」にチェックを入れて保存を押します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「画像に影を付ける」


④サムネイル画像をフルサイズにする
サムネイル画像をフルサイズにすると、画像が大きく表示できるのでぱっと見インパクトがあるような印象になります。
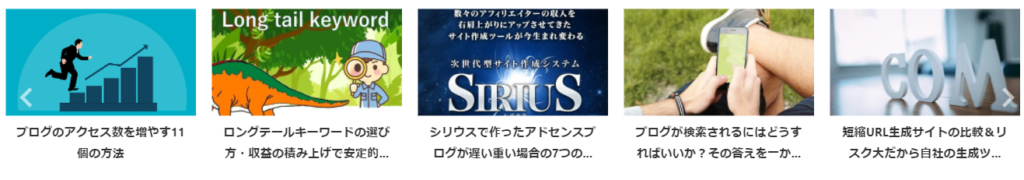
ヘッダー下サムネイルスライドショーで画像をフルサイズにした場合

フルサイズの画像にするときの注意点
サムネイル(アイキャッチ)の高さを揃えていないと、上のようにサムネイルごとに高低差が出てかなりかっこ悪く見えてしまうのが注意点。
回避するには「フルサイズにしない」か「すべてのサムネイルの高さを揃える」のいずれか
ヘッダー下サムネイルスライドショーでデフォルトの大きさのままの画像

ヘッダー下サムネイルスライドショーで「フルサイズ画像+角丸」の場合

ヘッダー下サムネイルスライドショーで「フルサイズ画像+角丸+影付き」の場合

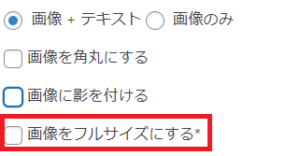
この設定を行うには以下の場所で「画像をフルサイズにする」にチェックを入れて保存を押します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「画像をフルサイズにする」
※画像のサイズがそれぞれ違ってデコボコに表示されるのを回避するには「フルサイズにする」からチェックを外す

アフィンガー6サムネイルスライドショーの「表示する順番」に関するカスタマイズ
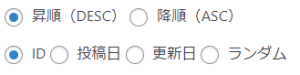
表示させたサムネイルの表示する順番については以下のような「基準にしたい項目」と「昇順降順」の組み合わせによってカスタマイズが可能になっています。
基準にしたい項目
ID・投稿日・更新日・ランダム
×
表示を昇順に
- IDにした場合はIDの数字が大きい方から表示
- 投稿日や更新日にした場合はその日付が若い方から表示
表示を降順に
- IDにした場合はIDの数字が小さい方から表示
- 投稿日や更新日にした場合はその日付が古い方から表示
この設定を行うには以下の場所で該当箇所にチェックを入れて保存を押します。
表示順の設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「昇順・降順 / ID・投稿日・更新日・ランダム」
※ランダムは「細かいこと気にしない」といった時に選んでください。



アフィンガー6サムネイルスライドショーのその他のカスタマイズ
アフィンガー6のヘッダー下サムネイルスライドショーのその他のカスタマイズに関しては、以下4つの項目があります。
ヘッダー下サムネイルスライドショーのその他の設定項目
- タイトル文字のカラー設定
- 子カテゴリを除外する
- 日付を表示しない
- スマホでセンター寄せにする
こちらについても一つ一つ見ていきましょう。
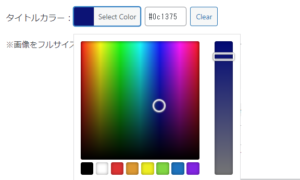
①タイトル文字のカラー設定
ヘッダー下サムネイルスライドショーの下に表示される記事タイトルについては、以下のように文字色を変更することができます。
タイトルの文字色をネイビーにした場合

タイトルの文字色を変えていないデフォルトの状態

この設定を行うには以下の場所で、カラーパレットの中から好きな色を選択します。
文字色の変更場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「タイトルカラー」



②子カテゴリの除外
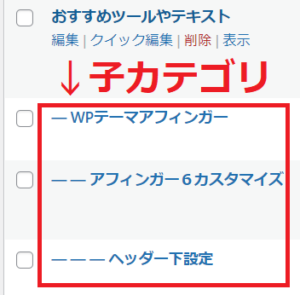
子カテゴリは「投稿→カテゴリ」のタブをクリックして、「親カテゴリの下に子カテゴリを設定しているかどうか」で確認できます。
ちょうど以下のようになっていると子カテゴリを設定している状態です。

ココがポイント
カテゴリ一覧を確認して、子カテゴリの中にスライドショーで表示したくないものがあれば、「子カテゴリを除外」にチェックを入れましょう。
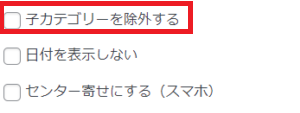
この設定を行うには以下の場所で「子カテゴリを除外」にチェックを入れて保存を押します。
子カテゴリの除外設定
「⚙affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「子カテゴリを除外」

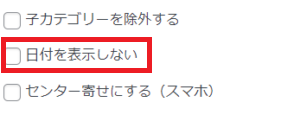
③日付を表示しない
記事の投稿日をヘッダー下サムネイルスライドショーに表示させたくない場合は、以下の場所で「日付を表示しない」にチェックを入れて保存を押します。
ヘッダー下サムネイルスライドショーの日付非表示に関する設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「日付を表示しない」


④スマホでセンター寄せにする
ヘッダー下サムネイルスライドショーを「スマホでセンター寄せにする」といったカスタマイズも可能です。
これについては実際にスマホ実機で表示させたものを見るのが一番わかりやすいと思いますので、まずは下を見てみましょう。
スマホでサムネイルスライドショーを「センター寄せにした場合」

スマホでの表示を「センター寄せにしていない場合」

この設定を行う場合は、以下の場所で「センター寄せにする」にチェックを入れて保存を押します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」→「センター寄せにする(スマホ)」

アフィンガー6のレビュー記事と【ご購入&ご購入特典】
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
3つの注意点
アフィンガー6のヘッダー下サムネイルスライドショーは、以下3点について注意が必要です。
- リンク付きヘッダーカードとの併用は慎重に
- 高速化対策との併用は困難
- 他のスライダーと混同しない
①ヘッダー下のリンク付きヘッダーカードとの併用は慎重に
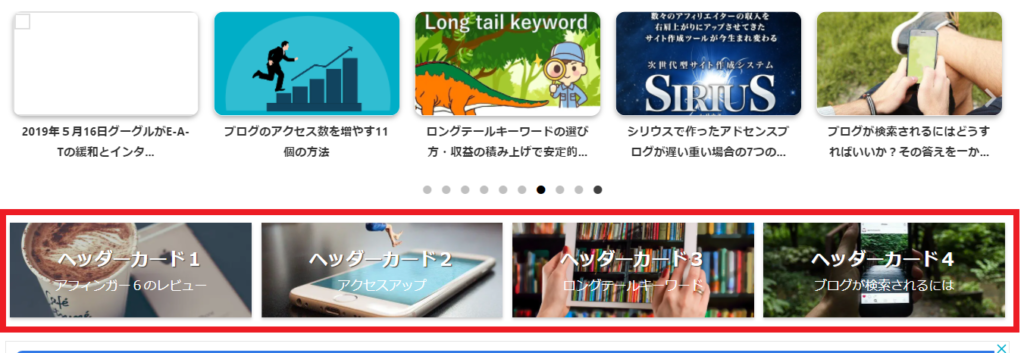
アフィンガー6でのカスタマイズではヘッダー下で「リンク付きヘッダーカード(以下赤枠内)」が設置できるようになっています。

上の画像の場合は、「ヘッダーカード」と「ヘッダー下サムネイルスライドショー」を併用して表示させているパターンです。
好みの問題でもありますが、わりと雑然としてしまう傾向があるので、目視して併用して問題がなさそうかを確認したほうが無難でしょう。
②レンダリングをブロックしているJSを除去する設定とサムネイルスライドショーは両立が難しい
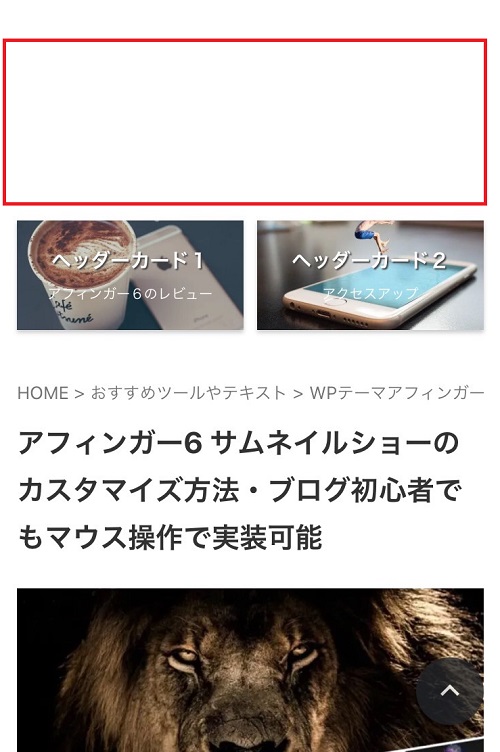
残念なことに、高速化対策で「レンダリングをブロックしている JavaScriptを除去」といった設定をしている場合は、スマホでスライダーは表示されないことがほとんどです。
以下はスマホでスライドショーを表示させたつもりで「全く表示されないパターン」でした。

この対策の一つ目は、「高速化対策で行っているレンダリングをブロックしているJavaScriptを除去の設定を解除する」といった方法です。
以下は、私が高速化プラグインとして活用しているFastvelocityで、それを解除している設定です。

注意ポイント
ただし、 諸刃の剣として「高速化対策で行っているレンダリングをブロックしているJavaScriptを除去の設定を解除すれば、スマホでの表示速度が極端に低下する」といった事態が起きることも想定すべきです。
以下は「レンダリングをブロックしているJavaScriptを除去の設定を解除&スライダーをスマホで表示させる」といった設定にしている場合のページスピードのスコアとなっています。

33のページ表示速度ではもう完全にボツです。
2つ目の対策はサムネイルスライドショーを表示させないこと。


おすすめ
ブログの構築使用状況によって上の場合の表示速度はかなり異なると思いますので、何を優先するかでサムネイルスライドショーを表示させるかさせないか検討するのをおすすめします。
③他のスライダーと混同しないで
アフィンガー6にはスライダーと呼べるものがいくつかあります。

①タグから挿入するカテゴリ一覧スライドショー
※こちらはすべての作業が投稿記事管理画面で完結するスライドショーで、任意の場所に設定できます
②ヘッダー画像エリアに表示させる記事スライドショー
③ヘッダー画像を複数表示させて表示するスライドショー

ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。






