
人気ワードプレステーマ・トールのアクセスランキング設定と記事ランキング設定について解説しています。
このアクセスランキング機能と記事ランキング機能は、ブログ開設時ほど意味を成しませんが、時間が経って閲覧数が多くなればなるほどより意味が増していきますので、初期段階でしっかり設定してみてくださいね。
この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日まで2023年累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日まで2023年累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
アクセスランキングと記事ランキングで「人気サイト」を目指せる
トールのアクセスランキングと記事ランキングは、閲覧者に見てもらうための表示です。
一定の閲覧数を超えて、長い間多くのユーザーから閲覧される記事のポジションを維持できると、この閲覧数表示やランキングはさらに意味あるものになり、人気サイトに育つでしょう。
それではまずこの2つの機能を設置する目的やメリットからお伝えして行きます。
トールのアクセスランキング設定と記事ランキング設定の目的とメリット
トールに標準装備されているアクセスランキング機能と、記事ランキングの目的やメリットは以下の通りです。
アクセスランキング機能
- アクセスランキング設定の目的:記事ごとに閲覧回数を表示できる
- アクセスランキング機能のメリット:記事の人気度が伝わりやすく、人気記事ほどより濃い閲覧を促すことができる


記事タイトルの直下に閲覧数が表示される仕組みになっています。
ココに注意
アクセスランキング機能は「記事タイトルの下」に閲覧数が表示される仕組みになっていて、記事自体を閲覧しないと閲覧数を見ることができません。
記事ランキング
- 記事ランキング設定の目的:サムネイルと記事タイトルがランキング形式で表示され、人気記事のPVをより増やす
- 記事ランキング設定のメリット:サムネイルと記事タイトルがランキング形式で表示され、閲覧者に視覚的に人気記事が伝わりやすい
ココがポイント
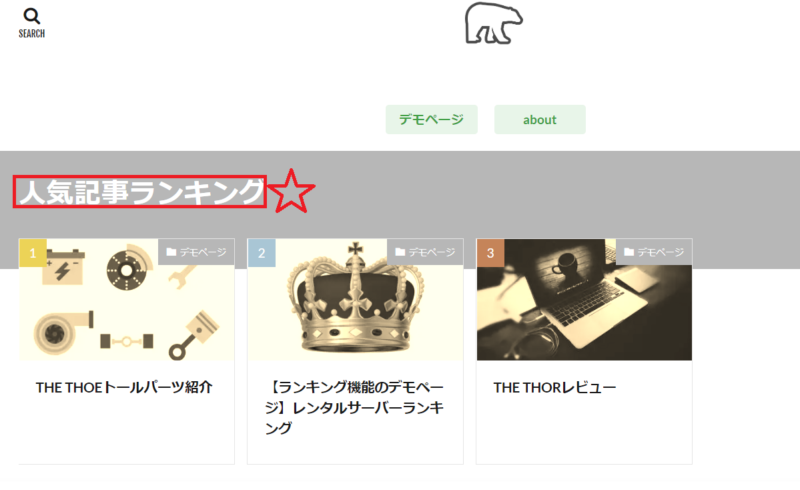
記事ランキングはサムネイルと記事タイトルが一覧になって表示されるようになっており、「記事をクリックしなくても閲覧数が分かる」ようになっています。
それではこのアクセスランキングの設定と、記事ランキングの設定方法について解説します。
トールのアクセスランキングを設定する方法
step
1ランキングの集計機能をONにする
設定場所
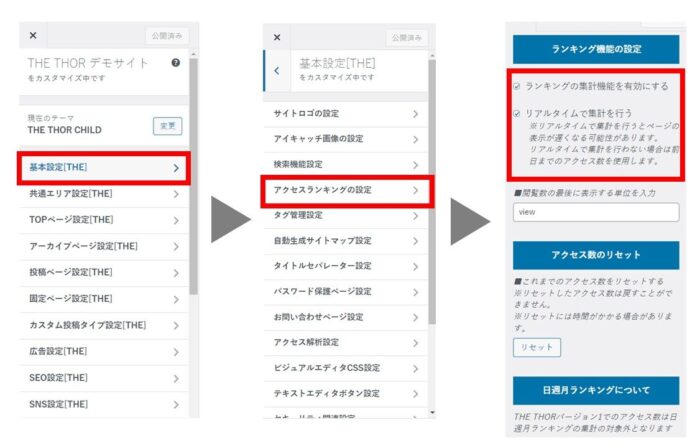
トールカスタマイザー<基本設定<アクセスランキングの設定<ランキングの集計機能を有効にするにチェックを入れ、公開して保存

ココに注意
リアルタイムで集計することもできますが、注意書きにあるとおり「リアルタイム機能を稼働させていると、記事の表示に負荷がかかりやすい」というデメリットもあります。


step
2アクセス数をリセットしたいとき
設定場所
トールカスタマイザー<基本設定<アクセスランキングの設定<アクセス数のリセットを押して公開して保存
基本的にトールではアクセスランキング機能をOnにしてからトータルの人気記事がカウントされるようになっていますが、過去の履歴をリセットして新しくカウントをリスタートすることも可能です。

トールの記事ランキング設定
前述アクセスランキング機能と記事ランキング機能は全く別物で、「アクセスランキング機能がONになっていなくても記事ランキング機能は稼働します」。
以下が記事ランキングをONにしたときの状態です。

まずは設定方法を解説します。
step
1記事ランキング機能をONにする
設定場所
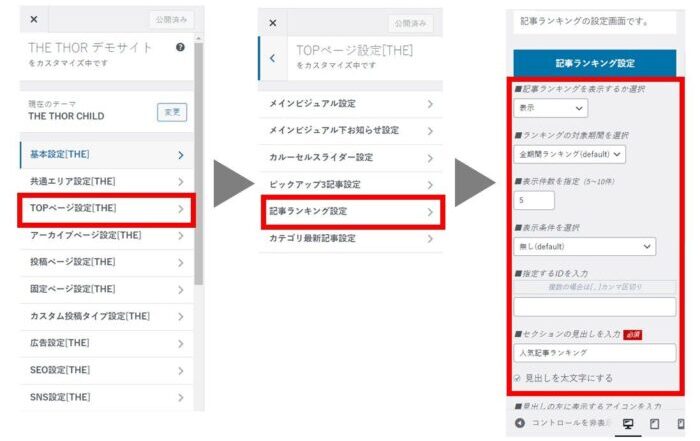
トールカスタマイザー<TOPページ設定<記事ランキングの設定<記事ランキングを設定するか選択<表示、にして公開・保存

step
2記事ランキングの対象期間を選ぶ
全期間・月・週・日別と4種類記事ランキングの対象期間が選べます。
設定場所
トールカスタマイザー<TOPページ設定<記事ランキングの設定<記事ランキングの対象期間を選択<全期間・月・週・日別、のいずれかを選んで公開・保存
step
3記事ランキングの表示数を選択
記事ランキングの表示数は5~10まで選べます。
設定場所
トールカスタマイザー<TOPページ設定<記事ランキングの設定<記事ランキングの表示数<5~10までのいずれかを指定して公開・保存
step
4記事ランキングの表示条件を選択・表示する記事やカテゴリIDを指定
記事ランキングで特定の投稿やカテゴリーを指定したい場合は、以下のように指定できるようになっています。
- 指定なし
- 指定した投稿
- 指定した投稿以外
- 指定したカテゴリ
- 指定したカテゴリ以外
記事IDの確認方法
記事一覧を表示させて右横の記事IDを確認

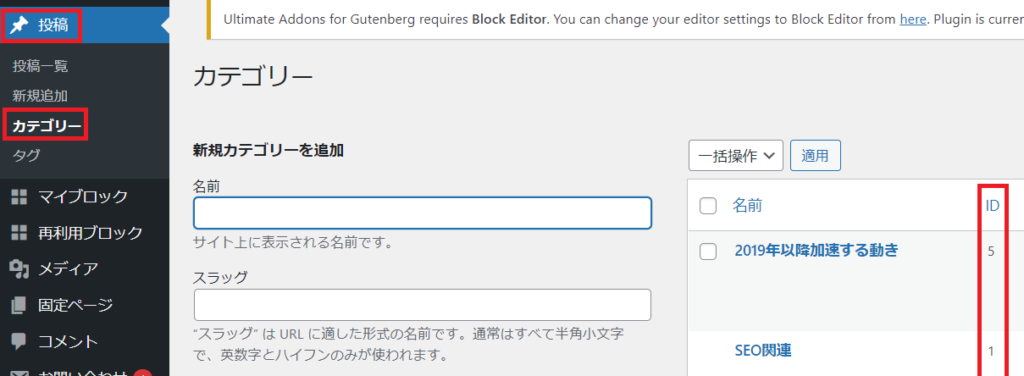
カテゴリーIDの確認方法
カテゴリを表示させてIDの覧を確認

設定場所
トールカスタマイザー<TOPページ設定<記事ランキングの設定<表示条件の設定<記事やカテゴリーIDの指定<公開して保存
step
5見出しのテキストの変更
記事ランキングの見出しは変更できます。おすすめの見出しは以下の通りとなっています。
- 当サイト人気記事
- よく見られている記事ランキング
- アクセスランキング
設定場所
トールカスタマイザー<TOPページ設定<記事ランキングの設定<セクションの見出しで任意のテキストを入力<公開して保存
また、以下のように見出し周りをカスタマイズできますのでお好みに変更してみてくださいね。
見出し周りのカスタマイズ
- 見出しを太文字にする
- 見出しの左のアイコンの変更
- 見出し横の補足情報の追加
トールのWEBアイコン
step
6アイキャッチ画像まわりのカスタマイズ
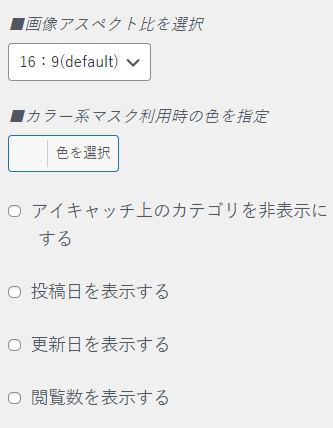
記事毎に設定されたアイキャッチ画像が記事ランキングではサムネイルとして表示されるようになっており、画像の縦横比は以下の4パータンで変更できます。
- 16:9
- 4:3
- 1:1
- サムネイル非表示(0:0)

また、アイキャッチ上に表示されるカテゴリについては、非表示にできます。
step
7投稿日・更新日・閲覧数の非表示
記事ランキングは、投稿日・更新日・閲覧数が非表示にできます。
おすすめ
閲覧数に関しては、「ランキングは表示したいけれど閲覧数を出す必要はない」と思う時に非表示設定してみてはいかがでしょうか。
トールでブログをはじめたばかりだと、当然ながら閲覧数も少ないですが、「初めは閲覧数を非表示・閲覧数が増えたら表示」というように切り替えてもいいでしょう。
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。


