
人気ワードプレステーマトールのアイキャッチ画像やNO Image画像の設定について解説しています。
設定での注意点やよく陥りがちなNGポイントなどもお伝えしていますので参考にしてください。

THE THORアイキャッチ画像・ホバーエフェクトデモサイト
この記事の信頼性
- ネットビジネスは2017年から
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
トールのアイキャッチ画像設定の完全マニュアル
まずは以下4つを解説していますので参考にしてみてください^^
- no image画像を設定してないと何がまずいの?
- no image画像の設定方法とそのコツ
- ホバーエフェクトの設定
- アイキャッチ画像の大きさ変更
NO Image画像の設定・していないと何がまずい?
トールのアイキャッチ画像の設定項目では、NO Image画像というものがあります。
デフォルトのNO image画像は以下のようになっていて、けっこう殺風景なイメージ・「かなり手を抜いてる印象」になっています。

NO Image画像とは、記事でアイキャッチを設定していない時に代わりに表示されるイメージ画像みたいな位置づけです。
ウエブサイトを閲覧しているユーザーは、アイキャッチをクリックして記事を閲覧することが多く、アイキャッチの設定漏れはPVの損失になりかねないので不利。


トールのNO Image画像の設定方法とそのコツ
NO image画像の設定目的
アイキャッチ画像の設定漏れ記事があったとしても、NO image画像の設定でクリックしやすくしておく。
設定方法は以下の通りです。
step
1画像を用意する
例えば以下のような2通りで、個々サイトに合わせて NO imege画像を用意するのがおすすめです
- NO image用の画像(素材サイトより)
- サイト用に作成したアイキャッチ画像
▼ NO image用の画像

▼サイト用に作成したアイキャッチ画像


step
2カスタマイザーから画像をアップロード
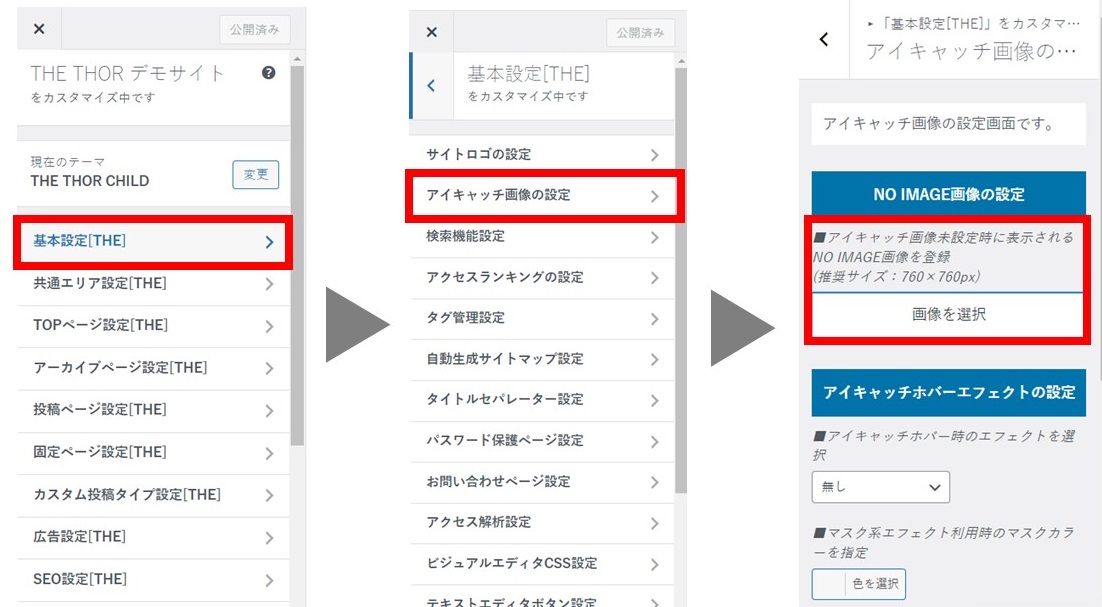
トールの管理画面に入り、以下のように画像を設定します。
設定場所
カスタマイザー>基本設定>アイキャッチ画像の設定>NO image画像の設定>画像を選択からアップロード>公開を押して保存

ココに注意
公開を押して保存しても、NO image画像が変更されない場合があります。トールでは他の設定でもこのパターンは結構少なくないですが、時間をおいて確認するしかないようです。


ホバーエフェクト機能の設定
トールのアイキャッチ画像は、画像についてホバーエフェクト機能があります。
ホバーエフェクトとは、画像にマウスや指を置いた状態で、以下のようなエフェクト効果を持たせることを言います。
トールのホバーエフェクト効果一覧
①ズーム:ホバー状態でないときは小さめ、ホバー状態で大きめ

②ズームグレイ:ホバー状態でないときは画像が灰色、ホバー状態で元の色&ズームに

③ズームセピア:ホバー状態でないときは画像セピア調、ホバーで元の色&ズームに

④ズーム回転:ホバー状態で画像がほんの少し右回転、ズームに

⑤マスク:ホバー状態でややグレーっぽいフィルターがかかる

⑥マスクズーム:ホバー状態でややグレーっぽいフィルターがかかり、画像がズーム状態に

⑦なし
この設定は、ドロップダウンからお好みのエフェクトを選んで保存するだけとなっています。

設定場所
カスタマイザー>基本設定>アイキャッチ画像の設定>アイキャッチホバーエフェクトの設定>公開を押して保存
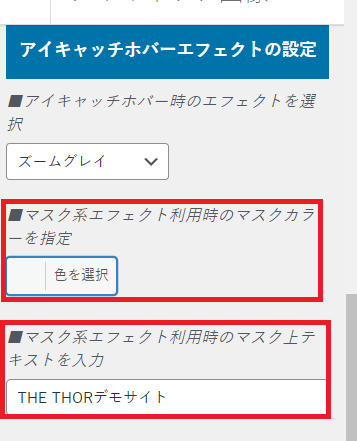
マスクズームに関しては、マスクの色がカラーパレットから選択できるようになっています

他、マスク系のホバーエフェクトを使う時に好きなテキストが表示できるのでお好みのテキストを入力してみましょう。
おすすめは以下の閲覧を促すようなテキストです。
- read more
- 記事を読んでみる
アイキャッチにホバーエフェクトがかかるのは、かっこいいと言えばかっこいいですが、注意も必要です。
ホバーエフェクトの注意点
- アイキャッチ1枚1枚ごとに個々のエフェクト効果を設定できるわけではない
- アイキャッチ全てに一括でエフェクト効果を書ける仕組みになっている
- エフェクトを目視してから決定すべき
ココに注意
トールのホバーエフェクト効果はかなりダイナミックで、「煩わしい」と思ってしまう人がいても全然おかしくないです。


アイキャッチ画像の大きさを変える

トールのアイキャッチ画像の大きさは以下に合わせて変更できるようになっています。
| アーカイブ | ウィジェット | |
| 位置 | カテゴリ記事一覧 | サイドバーやフッターに表示される最近の投稿一覧・人気記事一覧・関連記事一覧など |
| サイズ |
| |
注意点
フルサイズにすると、画像個々の大きさで表示されるため、統一感がない感じのイメージになりがちです。


おすすめは、以下のサイズとなります。
- アーカイブ:300px × 300px / 150px × 150px(サムネイルサイズ)
- ウィジェット:150px × 150px(サムネイルサイズ)
人気ワードプレステーマ・トールとアフィンガー6を比較して収益性をUP!
トールに並ぶ人気ワードプレステーマアフィンガー6の場合は、かなり小回りが利いたアイキャッチ・サムネイル画像の設定ができるようになってますので、PVも伸びやすくなっています。
よかったら下記も参考にしてみてくださいね。
アフィンガー6でのサムネイル画像設定・バリエ豊富でクリックが増えそう…
-

-
トールVSアフィンガー6・正直すぎてゴメン!!実はもっといい有料テーマがある
続きを見る
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。


