
WPザ・トールのタグ管理設定・タグランキングの使い方について解説しています。
この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日まで2023年累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
トールのタグ管理設定・タグランキングの使い方
タグ管理設定のタグとは何か? そしてその設定の目的は?
はじめにここで言うタグ管理設定のタグとは何かについてはっきりさせておきましょう。
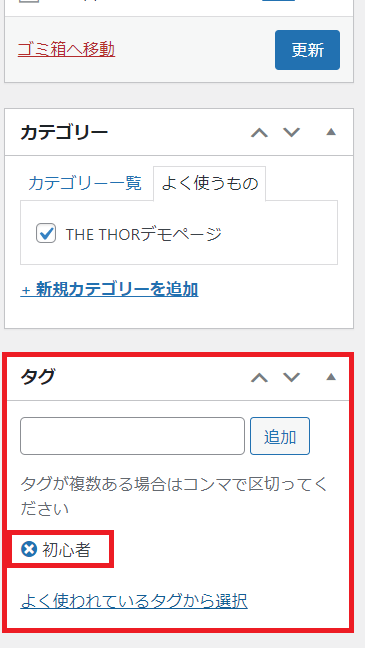
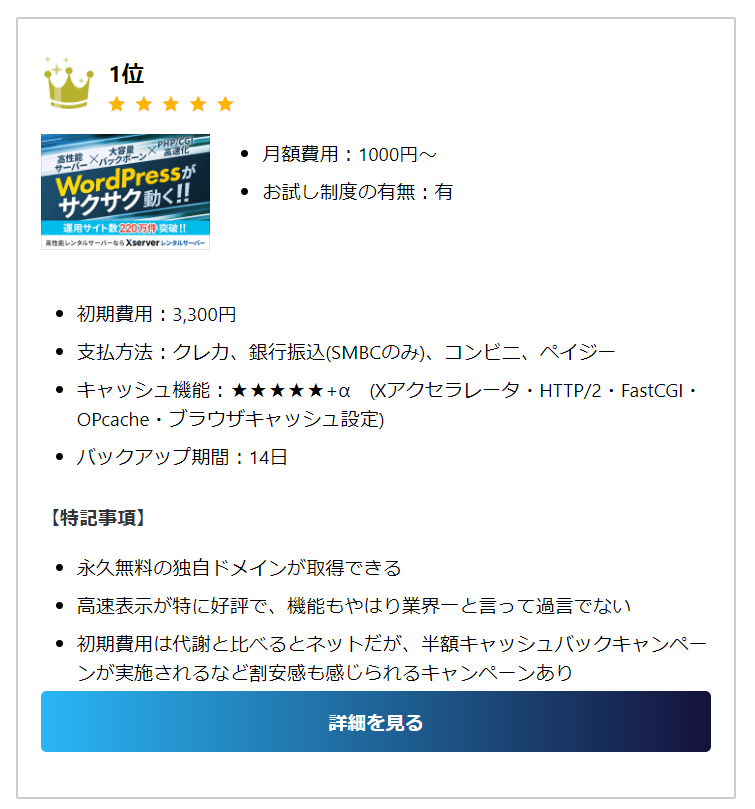
トールのタグ管理設定の”タグ”とは、右下の商品リンクのようなタグを言います。左下の記事管理画面で設定するようなタグのことを言うわけではありません。
× 記事管理画面のタグ
◎ASPなどで提供される商品リンクタグ

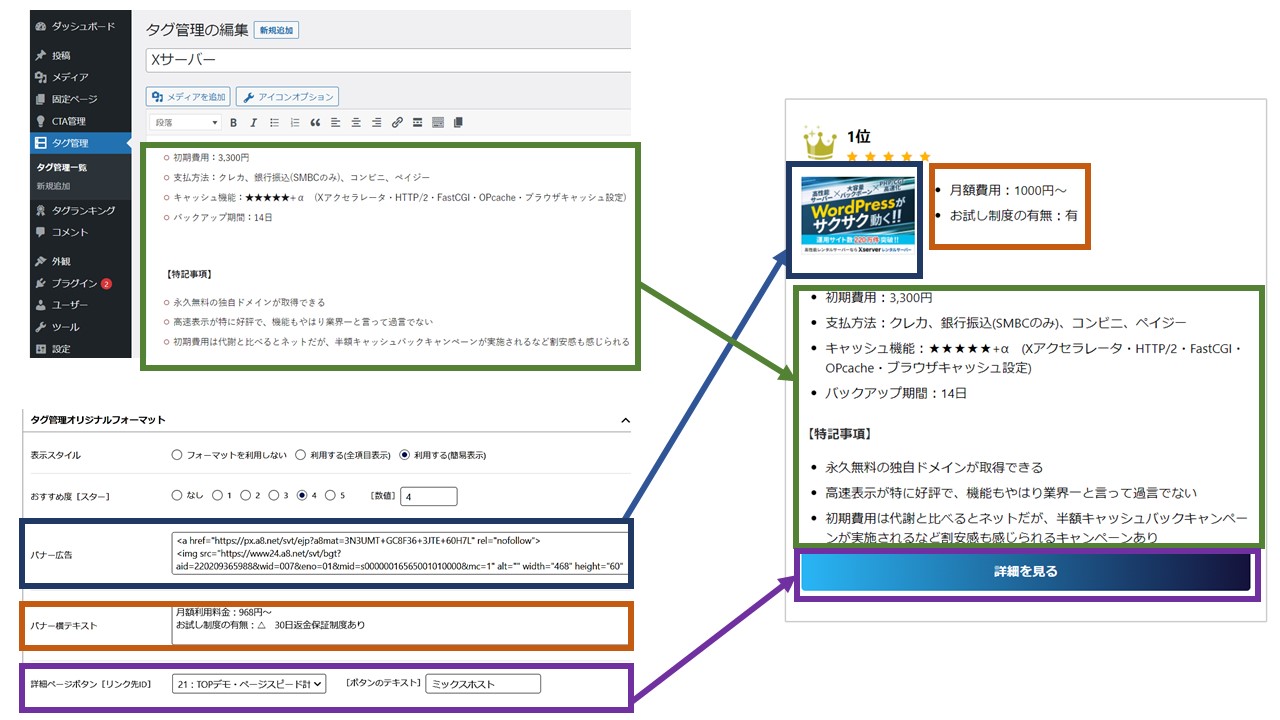
さて、このタグをトールの「タグ管理設定」で設定しておく目的や理由やメリットを挙げるならば、下のような情報をコードにして挿入でき、必要なコンテンツに①の情報を一瞬で表示できることにあります。
①タグ管理の編集画面




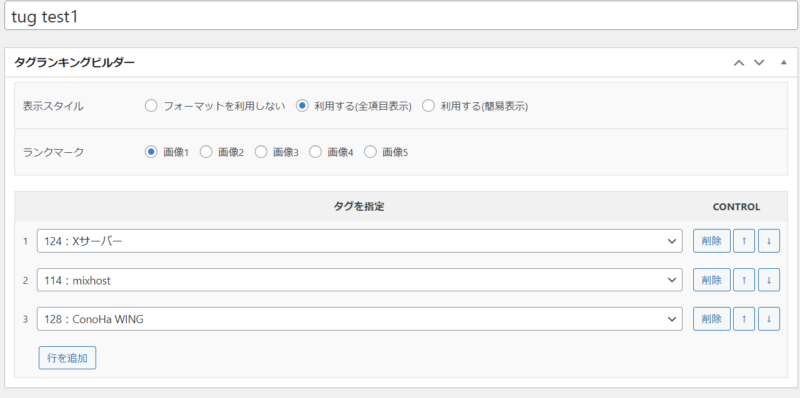
さらに、下のような②タグランキングでは、複数のタグをまとめて表示することでランキングとしても機能するようになります。
②タグランキング



タグ管理機能の使い方・設置方法
step
1リンクタグの用意
ASPなどで提供されているリンクタグを用意し、トールの管理画面にログインし、以下の場所に貼り付けます。
設定場所
タグ管理<タグ管理の編集(新規作成)<タグ管理オリジナルフォーマット<バナー広告にリンクをペースト

ポイント
タグの横にはオレンジの枠内のような短文のテキストを表示させるためにちょうどいいスペース「バナー横テキスト」があります。
ここに商品の料金や、トライアル情報を盛り込むと、リンクのクリックが増えやすくなるでしょう。
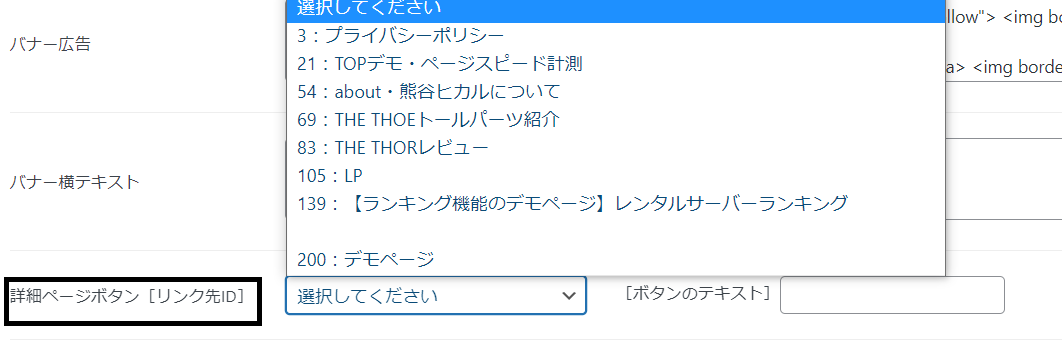
またこのタグ管理オリジナルフォーマットでは、「詳細ページボタン」も設定できるようになっています。


step
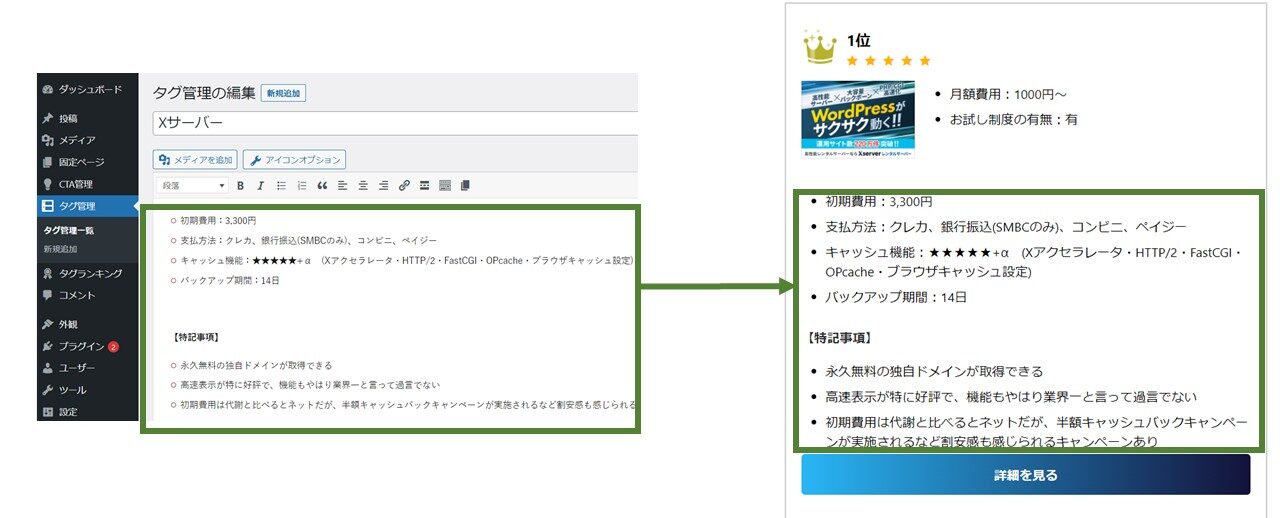
2リンクタグ商品情報の詳細をコンテンツ化する
リンクタグの下には、商品の詳細情報を記載してコンテンツ化してみましょう。

ココがおすすめ
ここには、閲覧者が商品リンクをクリックするのを迷わないように必要な情報は盛り込んでおくのがおすすめです。
情報が不足していると、閲覧者は他のサイトを探し始め、あっという間に自社サイトを離脱、CVを逃します。
step
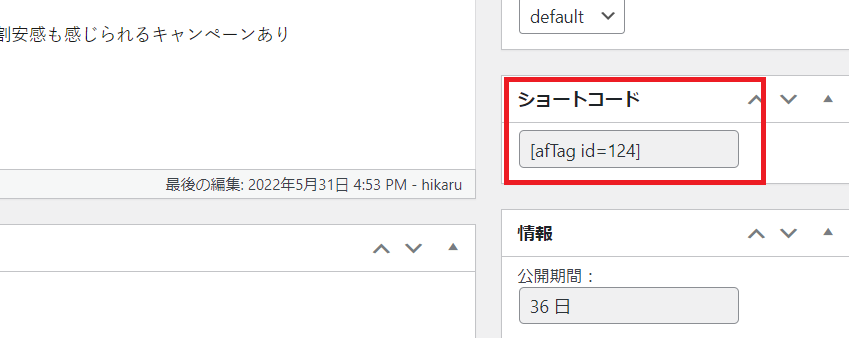
3タグのショートコードを使う
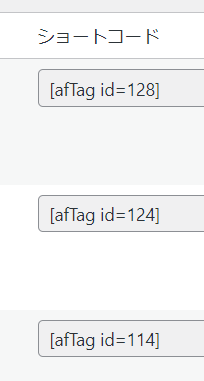
タグの編集管理画面では、右横に以下のようなショートコードが表示されています。

このショートコードを必要なコンテンツに貼り付けると、リンクタグまわりの情報がコード一つで表示されるようになります。
step
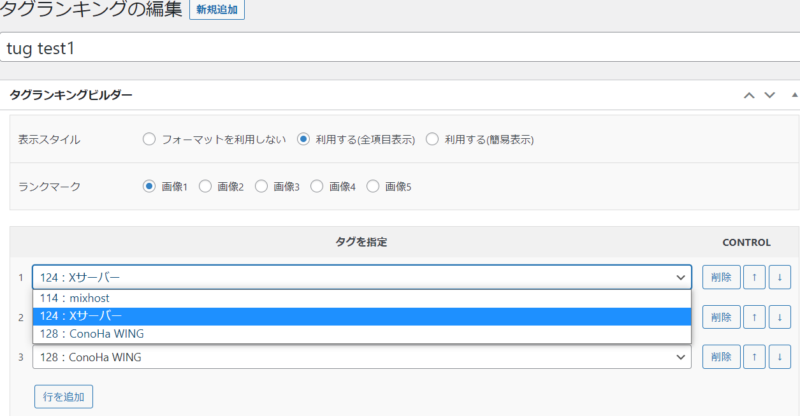
4タグランキングの作成
左のメニューバーのタグランキングで新規追加すると、タグ管理で追加していた情報が以下のようにプルダウン式で表示されるようになります。

上の場合は、レンタルサーバーのランキングをテストで作成してみました。
ココがおすすめ
サービスを比較するために同様な商品サービスを吟味してこのランキング付け・並べて使ってみてくださいね。
本当は教えたくない比較ランキング情報のヒント
ユーザーがその商品の購入を検討するときにどんな項目を重視するかを調べた上でコンテンツを作成してみましょう。
ココがポイント
楽天市場・アマゾン・価格ドットコムなど多くの口コミが集まるECサイトなどを参考にして項目を決めてランキング比較情報を作り込むと、想像以上に検索エンジンからの評価が得られるようになります。
人気ワードプレステーマを比較・トールとアフィンガーのどちらがいい?
トールのタグ管理は正直良いです。
しかし…それ以外は並みなので、正直言えばタグ管理機能だけにこだわってワードプレステーマを使うのもどうかな?とそんな感じにもなります。
以下では人気ワードプレステーマトールとアフィンガー6をファクトベース(端的な機能比較)で比較しています。
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。


