
人気ワードプレステーマと言われるトール THE THORの表示速度について、事実ベースで検証した模様をお伝えしています。
「意外に重い」というのが正直な実感で、普通に高速化対策をしなければ90以上のスコアは逆立ちしても無理と断言します。
この記事の信頼性
- ネットビジネスは2017年から
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
続きを見る

アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
トールって意外と重いのではないか?
トールが有料ワードプレステーマの中で人気とされる理由の一つに「表示速度の速さ」があります。
それは本当なのか?以下トールの高速表示をデモサイトを設置&事実ベースで検証しました。
トールの表示速度検証・通常時
はじめに言ってしまうと、「高速表示が売りのトール」は以下の通り何もしなくてもそのまま高速な表示速度が期待できるわけではありません。逆に重いです。
それなりにやることをやって普通程度の表示速度は得られるのではないか?といった感じのようでした。
以下は意図的に表示速度に負荷をかけて実施したテストです。
表示速度テストの内容
- 1920px × 980pxの画像を6枚トップページに貼り付け、ページスピードインサイトでスコアを検証
- カルーセルスライダーを設置
- トールカスタマイザーのSEO設定>CSS ・imag・ htaccess・ HTMLを設定
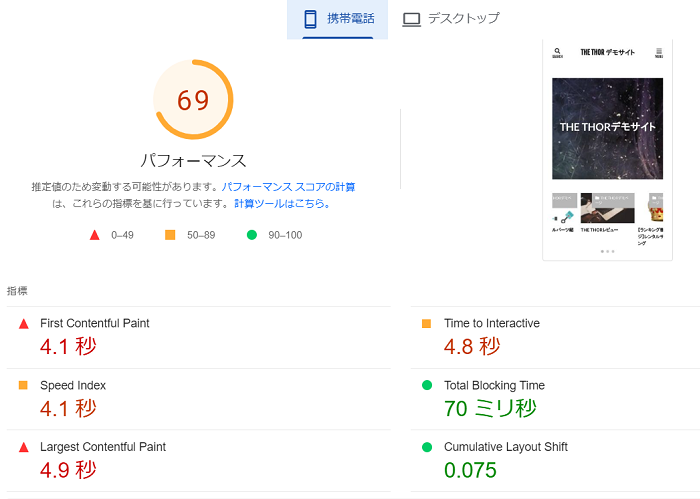
▼表示速度の結果:携帯電話で69

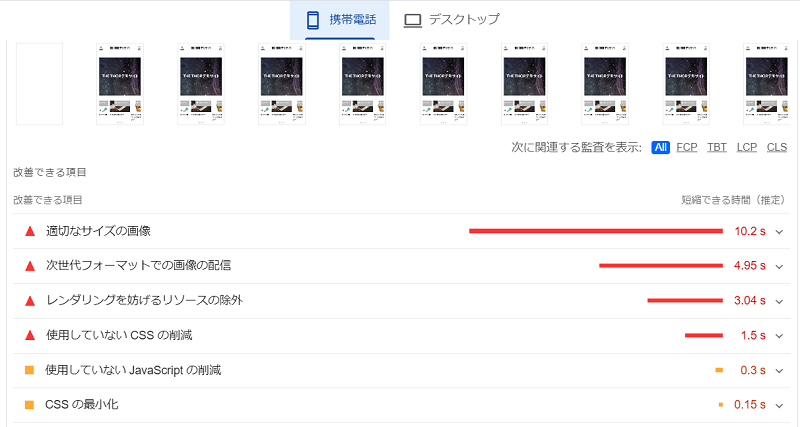
トールで構築したデモページのスコアが上の通り「重い」の一言だったわけですが、この表示速度を遅らせている原因は以下の通りでした。

トールが重い主な原因
- 画像のサイズが大きい
- 次世代フォーマットによる画像配信
以下、これらの高速表示を妨げる原因に対して一つ一つ対策して再度表示速度を計測してみました。
トールが重い・ページスピードインサイトの指摘通り、速度表示の改善対策
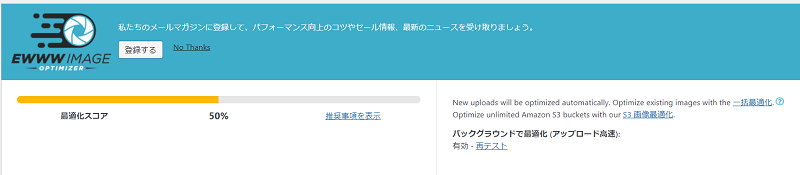
①画像のサイズを縮小:プラグインEWWWで一括最適化

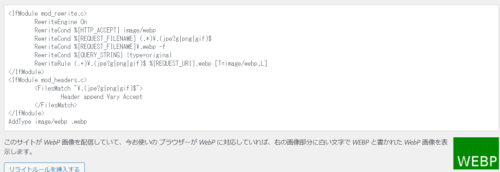
②次世代フォーマットによる画像配信:WEBP化

③再度ページスピードインサイトでスコアのチェック
▼表示速度の結果:携帯電話で63
画像の縮小化と次世代フォーマットでの配信といった対策だけですと、表示速度は余計に下がって重い状態になってしまったため、さらなる改善対策を行ってみました。
▼人気ワードプレステーマ比較で圧倒的な差が出た事実ベースの検証記事
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
さらなる改善対策
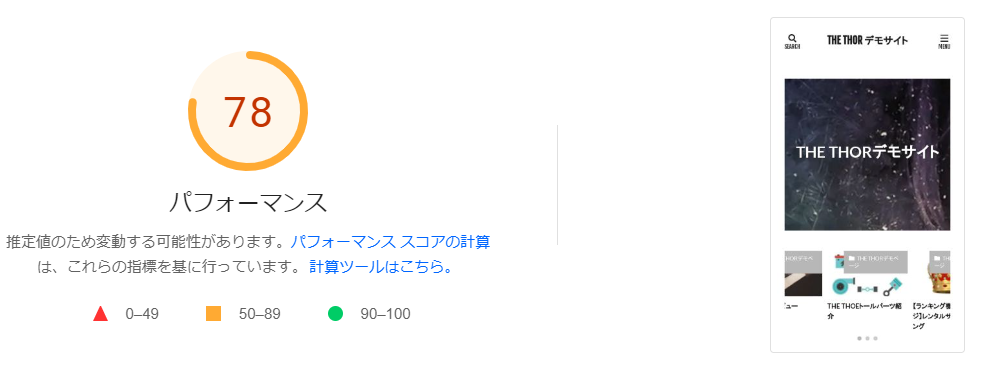
▼高速表示対策の結果
携帯電話の表示速度:78

さらなる改善対策
▼高速表示対策の結果
携帯電話の表示速度:85

以上がトールの表示速度の改善で行った一連の対策です。
大きな画像を6枚貼り付けるという「わざと負荷をかけて重いデモページ」を意図的に作成したわけですが、ページスピードインサイトでの主な指摘事項に対して適切に対策してようやく80以上の速度が出るといった結果に落ち着いています。
「90以上のスコアが当たり前」などといった高速表示が売りのようですが、決して何もせずにそういった状態になるわけではないのでご注意ください

トール公式サイトより
トールの表示速度を検証・アクセスランキング機能稼働時
次にトールの機能で注目されるアクセスランキング機能を稼働したときのページの表示速度について検証してみました。
注意ポイント
アクセス解析系のワードプレスプラグインとして有名なJetPackやCountPerDayも、ログインしながらリアルタイムで閲覧状況が把握できるので重宝されますが、一方でサイトの表示速度を下げるというデメリットもよく指摘されています。
トールのアクセス解析系の機能も、全く同じように働くと考えて差し支えありません。
表示速度テストの内容
- アクセスランキング機能ON
- 「通常時の検証85のスコア」の直後に実施
- 1920px × 980pxの画像を6枚トップページに貼り付け、ページスピードインサイトでスコアを検証
- カルーセルスライダーを設置
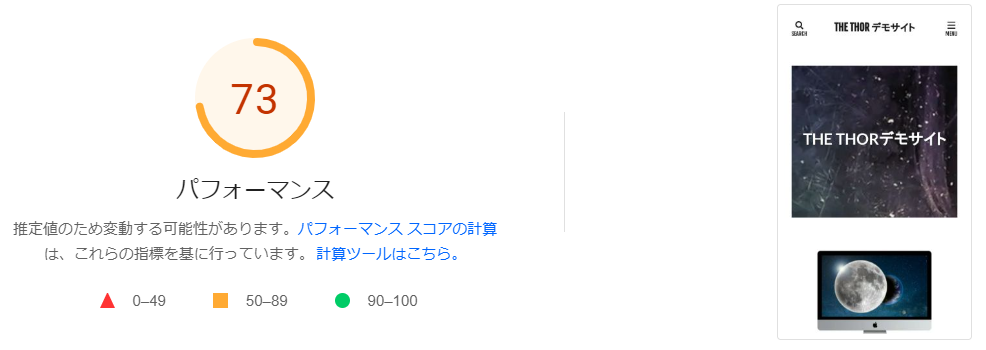
トールのデモページ表示速度スコア:73



ココに注意
結局73のスコアは決して速いと言えるものでもないので、遅くなるようだったら「トールでアクセス解析機能をONにするのは見合わせ要検討」だと思います。
SNSでのトールの高速表示にまつわる評判評価口コミ
Twitterでトールの表示速度について検索してみると、
「THORは高速表示が売りのようです」と、「端的な噂をツイートしているだけで検証していないつぶやき」が多過ぎ、あまり参考になるモノは少なかったようです

以下は「トールは結局強力なキャッシュで高速表示されるだけじゃない?」といったツイートで、ページキャッシュの反映に時間がかかるというのもなかなか興味深い指摘だと思いました。

以下トールとアフィンガー6について表示速度以外のいろいろな機能について比較している記事がありますので、よかったらご参考くださいね。
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
▼ワードプレス高速表示対策の詳細
-

-
WordPressが異常に遅い重い!そんな時の高速化対策・2022年版
続きを見る
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。


