 ヒカルです(^-^) 私はECコンテンツ運営初心者の頃、とにかく記事作成が遅かったです。 「なんでこんなにドンくさいんだろう…」と思ったりしながら、なんとか記事を効率的にかけないかなーと模索していたときにpost sinippetsのおいしい使い方を知り、今では思うような効率化ができています。 ワードプレスのプラグインpost snippets(ポストスニペッツ)はECサイト作成者にとってブログを書くスピードと収益のパフォーマンスも上げてくれるお役立ち効率化ツールです。 ここでは私の経験を踏まえ、ECサイト初心者に「post snippetsを導入して記事作成のスピードアップと収益のパフォーマンスを上げた使い方事例」をご紹介しています。 無駄な時間を記事作成にかけてはいられませんが、よく使うパターンをpost snippetsで定型化しておくと格段に映える記事が作成できるだけでなく、結果的に収益につながっていきます。 つまり「収益を生み出す新規記事の作成時間」を担保してくれますからじっくりご参考ください。
ヒカルです(^-^) 私はECコンテンツ運営初心者の頃、とにかく記事作成が遅かったです。 「なんでこんなにドンくさいんだろう…」と思ったりしながら、なんとか記事を効率的にかけないかなーと模索していたときにpost sinippetsのおいしい使い方を知り、今では思うような効率化ができています。 ワードプレスのプラグインpost snippets(ポストスニペッツ)はECサイト作成者にとってブログを書くスピードと収益のパフォーマンスも上げてくれるお役立ち効率化ツールです。 ここでは私の経験を踏まえ、ECサイト初心者に「post snippetsを導入して記事作成のスピードアップと収益のパフォーマンスを上げた使い方事例」をご紹介しています。 無駄な時間を記事作成にかけてはいられませんが、よく使うパターンをpost snippetsで定型化しておくと格段に映える記事が作成できるだけでなく、結果的に収益につながっていきます。 つまり「収益を生み出す新規記事の作成時間」を担保してくれますからじっくりご参考ください。 
熊谷ヒカル
「使わないと損」というレベルの無料wordpressプラグインです(^-^)
post snippetsとは何か?
post snippetsはWordPressワードプレスのプラグインで、文章・html・PHPコードなどよく使うものを定型化し、記事作成の効率化につなげられるお役立ちツールです。 WEB業界では「カンタンに切ったり貼ったりして何度も使う定型文やコード」のように考えられています。
熊谷ヒカル
まずは何がスゴイのかをさっそくお伝えします!
「記事作成の効率化」と「ユーザーを引き付けるだけの記事の見た目」を同時に叶える
ECサイト運営を始めたばかりの私はワードプレスで記事作成するときにいつも「記事作成の効率化と記事の見栄え」の間に板挟みになっていました。 小悪魔
小悪魔記事の見栄えとか見た目とか、テキトーに済ませて新規記事をちゃちゃっとつくっちゃいなよ!もたもたしてると時間のロスになるだけ。

熊谷ヒカル
いやあ…そうも行かなくて。見栄えと見た目の悪い記事に結局ユーザーはどこかで早々離脱起こすし…
 天使
天使ユーザーに配慮した記事を作成しないと、ページの滞在時間は伸びなくない? ワードプレスのテーマにもともと入っている装飾だけじゃ足りないから、記事作成者の配慮次第だよねー

熊谷ヒカル
そうねー。けれど見栄えと見た目にこだわりすぎるときりがないからね。
私のpost snippets使い方厳選5例
私がECサイト運営者ビギナーの頃、「①ぱっと見わかりゃすい信頼性が欲しい」「②・③ユーザーの読みやすさを配慮したい」「④ユーザーに楽しんでもらいたい」「⑤あったら親切だよなと思う解説」これらのポイントを解決できる記事作成方法を模索している場合が多かったです。 これらを解決しようとしたときに以下の①~⑤をpost snippetsで定型文化したら結果的に収益化が進むようになりました。- 簡単なプロフィールを記事の好きな場所に入れる
- 見出しタグ感を出したいh5・h6タグの装飾に
- htmlだけのシンプルな枠線
- cssとhtmlの合わせ技による吹き出し
- 小文字で行間を詰めて省スペース化
プロフィールを記事の好きな場所に挿入する
記事の好きな場所にプロフィールを挿入したい場合、post snippetsでプロフィールの紹介文を定型文にしておくととても便利です。
熊谷ヒカル
私は下のように好きな場所に自己紹介文を好きな場所に挿入する場合が多いです。
- 目次の直前に表示させる場合:記事の初めの見出しの直前にこのpost snippetsを挿入
- 記事文末に表示させる場合:まとめなどの文末の終わりに挿入
【post snippetsの使い方一例】
👇 こちらは以下のようなhtmlコードを使用しています。 🐻熊谷ヒカルの自己紹介のつもりがpost snippetsの紹介に…🐻 経歴や保有資格などを盛り込んだ自己紹介文を目次直前か文末に入れると、記事に専門性を添えたり、信頼性や権威性を強化できるので、ページの反応率を高めるのにも効果的です。 すると収益化が増してECサイト運営の効率化につながります。 記事やサイトのジャンルにも寄りますので使い分けが必要ですから、なおpost snippetsでケースバイケースで挿入するスタイルが自由度が増します。
【post snippetsに入力する文字列】 <div style="padding: 10px; margin-bottom: 10px; border: 1px dotted #333333; border-radius: 5px;">post snippetsの使い方一例</div> div要素:枠線 (出典:jim-do-it-yourself.jimdo.com)
自己紹介の文章を枠線で囲んで、入れたい場所でワンクリリックするだけですが、記事ごとに書き出すよりは圧倒的に効率的です。 また、自己紹介文をpost snippetsで定型文化し、各記事に挿入してもそれが原因で検索エンジンから低評価を下されるようなケースはありませんから便利です。 h5やh6タグを使う場合、「見出しなのに見出し感がない場合」の「見栄えする実装法」
ワードプレスでh5やh6タグを使う場合、テーマにも寄るとは思いますがデフォルトの設定の場合 h2~h4タグのように「見出しらしい見出し」として表示し難くなっています。 メニューの設定で見出しの見せ方の調整はできるのですが、h2~h4タグですでに効果的な見出しのパターンは使っており、h5,h6になると他にどんなパターンを使っていいのやら迷う場合もあると思いますよね。 そんな時はカンタンに水平線を見出しの直下に入れるのがおすすめ。 【post snippetsの使い方一例】 h5で見出し感を出すにはなぜそのままだとムズイのか?
なるほどこれは見出しっぽくなる
👇 こちらは以下のようなhtmlコードを使用しています。 h5タグは、ちっとも見出しっぽくない…ただの<strong(強調)>要素や、フォントが少し大きめの文字に見えるだけで終わりかねない。 しかしこれに水平線をいれるだけで…
ほら、h5タグでも見出しっぽい装飾ができる こちらのh5タグの下に入れている水平線は、h2~h4よりは重要性が低い見出しだとさりげなく伝えられます。
h6タグの場合は点線水平線にするとかすると、さらにgoo なるほどこれは見出しっぽくなる
【post snippetsに入力する文字列】 <hr>:水平線

熊谷ヒカル
ただの水平線ですが、これも記事を分かりやすく表示するには効果的な装飾になります。<hr>といっただけの簡単なコードですが、post snippetsに入れておけばワンクリックで水平線が引けるから便利ですよ。
htmlを使うだけの枠線
囲み枠線は記事の読みやすさを格段に上げてくれます。 「一文一意」ならぬ「一つのトピックを伝えたいときに囲み枠線を使う」と、「ああ○○のことを言っているセクションなんだな」と理解されやすいです。 何かのレビュー記事を作成しているときに商品を使うメリットデメリットを挙げるとしましょう。この時「メリット」と「デメリット」を枠線でそれぞれ分けてユーザーに見てもらった方が分かりやすい場合が多いです。 【post snippetsの使い方一例】
👇 こちらは以下のようなhtmlコードを使用しています。 ◇枠線をpost snippetsで用意しておくメリット
- 1文字でも間違ったhtmlコードだと、思うような枠線が表示できないからpost snippetsに予め用意しておくほうがgoo
- htmlコードだけで実装できるシンプルな枠線の場合、CSSを使わずに済む
- とにかくユーザーにとって分かりやすい表示ができる
- ワンクリックで実装できて、いちいちコードを書き出さなくて済む
◇枠線をpost snippetsで用意しておくデメリット
- 必ずしもpost snippetsで実装しなくてもいい(実はadd quick tugなどでもできるんだけど)
【post snippetsに入力する文字列】
<div style="padding: 10px; margin-bottom: 10px; border: 1px solid #333333; border-radius: 10px; background-color:#f0ffff;">post snippetsの使い方一例</div>
div要素:実線の枠と色付き背景の見本 (出典:jim-do-it-yourself.jimdo.com) 
熊谷ヒカル
上の例で枠線がないと、どこからどこまでがメリット・デメリットなのかぱっと見判断できなくなるんですよねー。ワードプレスのテーマにもともとあるデフォルトの枠線は、あまり満足できるものがない場合が多いですし。ウエブ上で紹介されてるいいかんじの枠線のコードを使って記事の見やすさを追いたいときにおすすめです(^-^)
CSS と post snippetsの合わせ技で吹き出しを入れる
CSSとpost snippetsを合わせて使い、効果的な吹き出しを表示させると、以下のようにユーザーを引き付けるページつくりができます。 【post snippetsの使い方一例】
👇 こちらは以下のようなhtmlコードを使用しています。 
画像の人物に何か吹き出しをつけたい場合にこのパターンは効果的です。本当に僕が喋っているかのようなリアリティが出やすいんです。
【post snippetsに入力する文字列】 <div class="balloon2-top">post snippetsの使い方一例</div>
div要素:上向きの実線吹き出し
【cssへの実装】 こちらのCSSへの吹き出し実装については「サルワカ」さんのサイトに詳細が説明されています。https://saruwakakun.com/html-css/reference/speech-bubble#section2
なお、上のようなCSSを加えて吹き出しを実装したい場合は、ワードプレスプラグイン Custom CSS&JSを導入するのがおすすめです。 ワードプレスのテーマで用意されているCSSを誤って編集して他の機能がうまく表示されなくなってしまう場合もありますので、自分自身でカスタマイズしたCSSとしてプラグインの設定を変更すればそのリスクを防げます。 
熊谷ヒカル
ワードプレスプラグイン Custom CSS&JSの導入方法は最後にお伝えしてまーす
小文字で行間を詰めたい場合に
詳しい解説があると親切だけれど、敢えて大文字を使うまでもない、一方小文字を使って表示させると小文字の行間が空いてカッコ悪くなってしまうようなケースがあります。 そんな時は以下の方法でpost snippetsを使う場合が多いです。 【post snippetsの使い方一例】
👇 こちらは以下のようなhtmlコードを使用しています。 例えば「本文に入れると長々しくなってしまうけれど、気になる人は詳しく知りたいだろうな」というような内容の説明の場合、本文中に入れず文末に小文字で入れる解説がわりと親切です。そんな時に大文字を使わず小文字を使うと記事のスペースを抑制できます。さらに省スペースを実現したいときにさらに行間を詰めるコードを使うとすっきりとした見栄えになります。
【post snippetsに入力する文字列】 <div style=="line-height: 1; "><span style="font-size: 70%;">post snippetsの使い方一例</span></div>
div要素:行間調整(もっと詰めたい場合は1を0.7 などに変更) span要素:デフォルトの文字の大きさを70%小さくする 
熊谷ヒカル
これは「みんな詳しい情報を欲しがるわけじゃないだろうけれど、あった方が親切だろうな」というような解説を付ける場合におすすめです。
【補足】アフィリエイトリンクの挿入
サイトでよく使うアフィリエイトリンクがあると思います。 これについてもpost snippetsを使うと便利、いちいちASPのアフィリエイト商品を探してコードをコピペせずに済むようになります。 ワードプレスに挿入する場合は、「テキストモードにしてからアフィリエイトリンクを挿入するようにする」のがおすすめです。post snippetsの導入方法と使い方
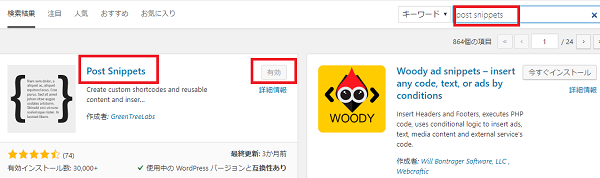
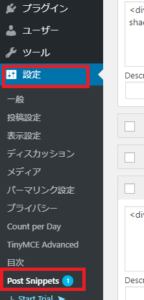
ワードプレスプラグインで「post snippets」と検索し、お使いのワードプレスのテーマと互換性があると確認できたら「今すぐインストール・有効化」の順にボタンを押して新規追加します。 左端のメニューから設定を選択、そこからpost sinippetsをクリック。
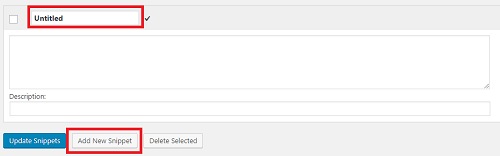
左端のメニューから設定を選択、そこからpost sinippetsをクリック。  「add new snippets」のボタンをクリックすると、以下のようになります。
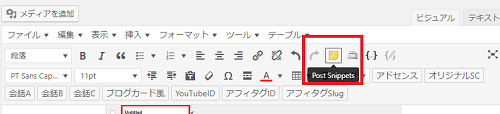
「add new snippets」のボタンをクリックすると、以下のようになります。  「untitle」の場所には定型文化したいスニペットのタイトルを入れ、その下にスニペットを入力、完成したら「update snippets」を押します。 するとぺージの作成画面で下記のようにpost sinippetsのボタンが登場するようになります。
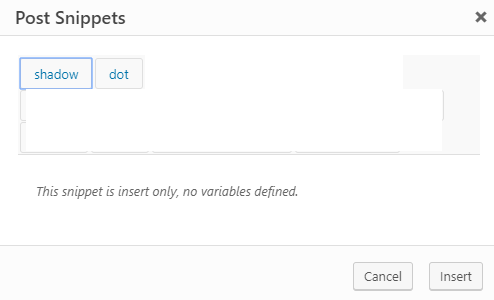
「untitle」の場所には定型文化したいスニペットのタイトルを入れ、その下にスニペットを入力、完成したら「update snippets」を押します。 するとぺージの作成画面で下記のようにpost sinippetsのボタンが登場するようになります。  作成したスニペットを選択して、記事の中に定型文を挿入して完了です。
作成したスニペットを選択して、記事の中に定型文を挿入して完了です。 

熊谷ヒカル
これだけの作業で何度も同じコードや定型文を入力せずに済みますよー
Custom CSS&JSの導入方法と使い方
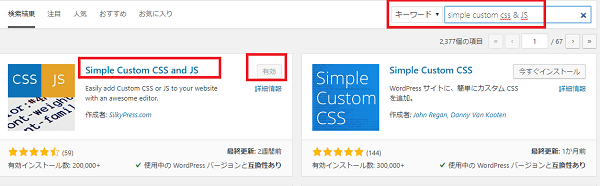
 Simple Custom CSS&JSは、ワードプレスのテーマに組み込まれているCSSを編集することなく、今回のように吹き出しなどを効果的に表示させたい場合にカスタマイズできるプラグインです。 CSSはデザインや見た目にかかわる部分をきれいに表示させるための機能ですから、今回のpost snippetsに入れ込む吹き出しなどのhtmlや装飾と一緒に使う頻度も多いと思います。 ワードプレスのプラグインでSimple Custom CSS&JSを検索、お使いのテーマとの互換性があると確認できたら「今すぐインストール→有効化」の順にボタンを押します。
Simple Custom CSS&JSは、ワードプレスのテーマに組み込まれているCSSを編集することなく、今回のように吹き出しなどを効果的に表示させたい場合にカスタマイズできるプラグインです。 CSSはデザインや見た目にかかわる部分をきれいに表示させるための機能ですから、今回のpost snippetsに入れ込む吹き出しなどのhtmlや装飾と一緒に使う頻度も多いと思います。 ワードプレスのプラグインでSimple Custom CSS&JSを検索、お使いのテーマとの互換性があると確認できたら「今すぐインストール→有効化」の順にボタンを押します。  左端のメニューバーからSimple Custom CSS and JSを探してクリック。
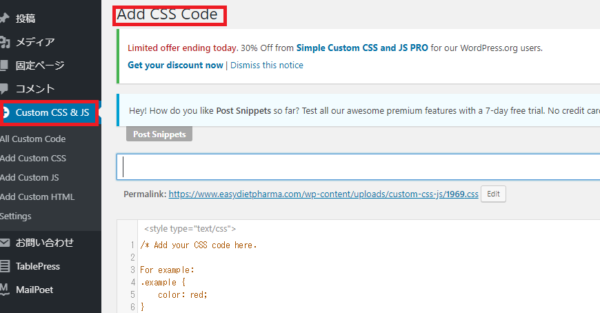
左端のメニューバーからSimple Custom CSS and JSを探してクリック。  CSSに適当なタイトルを付け、CSSコードを貼り付け、最後に右上の「公開」ボタンを押せば完了です。 なお、CSSコードはECサイト初心者が適当に打ったところで思うような表示はできませんので、「CSSを紹介しているウエブサイト」を参考にして正確にコピー&ペーストするようにしましょう。 ここまで分からないことがあれば何でも聞いてください&下記で登録してください(^-^) >メルマガ講座登録&ヒカルに質問
CSSに適当なタイトルを付け、CSSコードを貼り付け、最後に右上の「公開」ボタンを押せば完了です。 なお、CSSコードはECサイト初心者が適当に打ったところで思うような表示はできませんので、「CSSを紹介しているウエブサイト」を参考にして正確にコピー&ペーストするようにしましょう。 ここまで分からないことがあれば何でも聞いてください&下記で登録してください(^-^) >メルマガ講座登録&ヒカルに質問 まとめ:ECサイト運営者は時間勝負、けれど手を抜いたら収益化は見込めない、だからpost snippets
上でご紹介した5例は私がワードプレスでECサイトを構築している際に「こんな定型文があったらいいな」と思った中から生まれた使い方に過ぎません。 人によって良く使う定型文はいろいろだと思いますが、上のようなpost snippetsの例を参考にしていろいろと独自のバリエーションを増やし、記事作成の効率化を進ませてみてください。
熊谷ヒカル
そうすれば新規記事に取り掛かれる時間が驚くほど増え、収益化が進むと実感するはずです(^-^)そして質問お待ちしてまーす
 上で登録して下さった方にはECサイト初心者が「まず5万円稼ぐためのノウハウをまとめた無料プレゼント」を贈呈しています(^-^)
上で登録して下さった方にはECサイト初心者が「まず5万円稼ぐためのノウハウをまとめた無料プレゼント」を贈呈しています(^-^)  ご質問があればご遠慮なくどうぞ。
ご質問があればご遠慮なくどうぞ。 
