アフィンガー6のおすすめカスタマイズ方法についてお伝えしています。
このカスタイマイズを行えば、主要なエリアでブログに求められる要素が埋まり、PVが増えるなどの対策にもなります。

この記事の信頼性
- ネットビジネスは2017年から
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
7万文字超!豪華特典
アフィンガー6のおすすめカスタマイズ方法
ここでお伝えするのはのアフィンガー6のカスタマイズ方法は以下のように7つの項目で、主要なエリアが埋まり、かつ回遊を促しやすくPVが伸びるようになっています。
⚙アフィンガー6のおすすめカスタマイズ方法
- プラグインのインストール:記事作成の効率化
- ヘッダーエリア:何についてのブログなのかわかってもらう
- プロフィールカードの作成
- TOPページ
- サイドバー:Twitterタイムラインやおすすめ記事の設定
- 関連記事を紹介するブログカード
- 関連記事を紹介するカテゴリリンク

これらのカスタマイズを以下のドメインで試してみて1時間内にカスタマイズが完了しました。
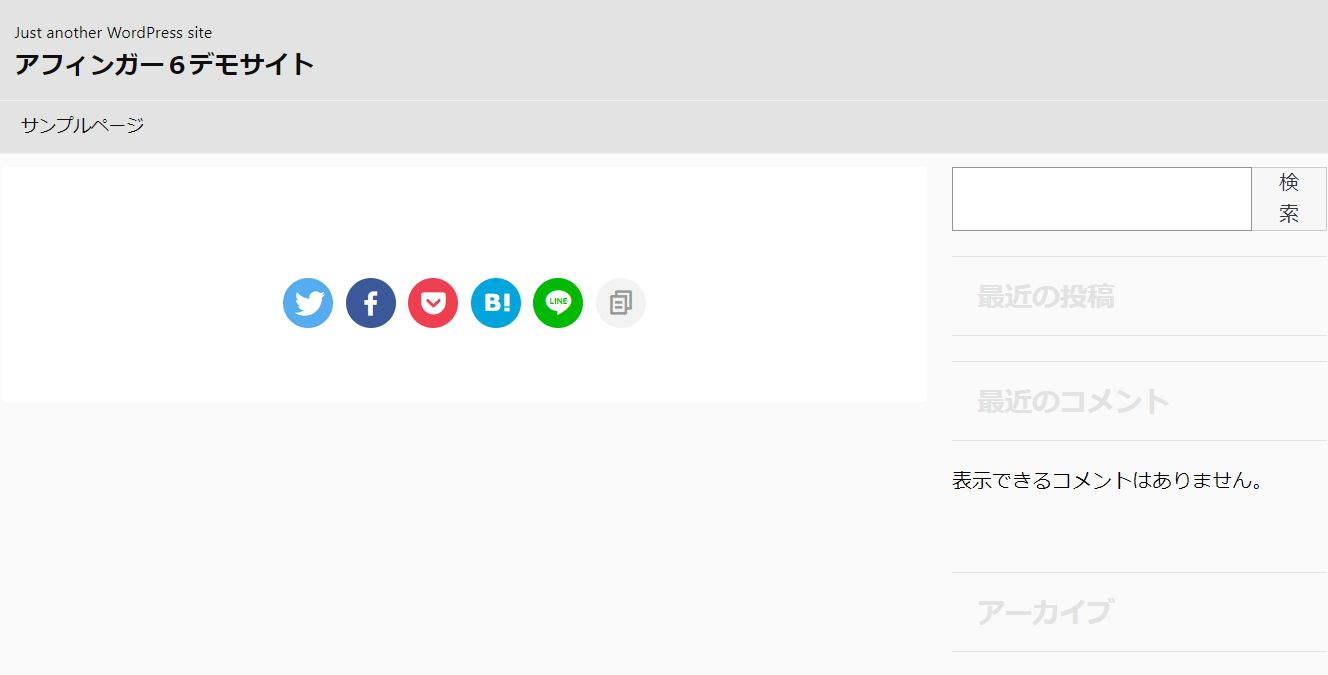
▼①アフィンガー6インストール直後

▼②7つのカスタマイズ完了後(1時間内)

1時間内に完了した作業は以下の4つ。
- ドメインへのワードプレスのインストール
- アフィンガ-6のインストール
- 当ページのカスタマイズ7個
- SLL化(作業の合間に申請して反映された)

アフィンガーの公式サイトでデザイン済みデータを使うのもありですが、正直13個しかない既成データを使えばどこかのサイトと被るので、似たり寄ったりになりますよね。。


ここからはこの7つのカスタマイズ方法を一つ一つお伝えして行きますのでご参考ください^^
アフィンガー6のカスタマイズ①プラグインをインストールする
アフィンガー6のカスタマイズ方法として一番優先的に済ませておきたいのが、プラグインのインストールです。
プラグインはアフィンガー6の操作性・パフォーマンス・デザインを向上させる付属品・パーツのような位置づけで、何をインストールするかでコンテンツ作成の効率や得られる結果までが変わってくる重要な要素となります。
おすすめプラグイン一覧
- 記事作成が効率化する拡張機能:advanced editor tools
- 自動生成される目次:table of contents plus
- カンタンお問い合わせフォーム生成:contact form 7
- 画像の最適化:EWWW image optimezer
- 記事の表示が爆速化・表示速度向上:fast velocity minify
詳細
アフィンガー6のカスタマイズ②ヘッダーでのタイトルや画像のセッティング
ヘッダーエリアについてはブログの一等地と呼ばれているエリアです。
このエリアにブログタイトルやキャッチフレーズを適切に配置することで、「何についてのブログなのか?」が分かってもらえるようになります。
また、ブログで必ず視界に入る場所ですので、効果的にヘッダー画像エリア活用するとPVが伸びたりエンゲージメントが向上したりします。
例えば、以下のようにカスタマイズすると効果的なカスタマイズになるでしょう。
step
1タイトルやキャッチフレーズのカスタマイズ
アフィンガー6のブログのタイトルや下に表示されるキャッチグレーズについて、以下2つをカスタマイズ
- 文字色、背景色を変える
- 位置

アフィンガー6でサイトタイトルの位置・文字色・背景色を変更する方法
step
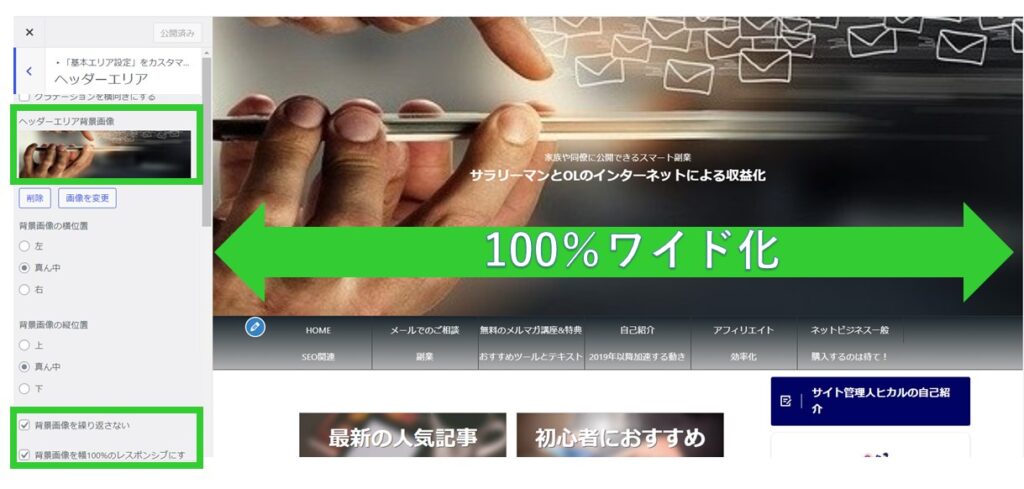
2ヘッダー画像のカスタマイズ
スタンダードの画像一枚をヘッダー画像にするほかは、以下2つのパターンでカスタマイズするのも、時流にマッチしていますし、PV向上にもつながります。
①最近人気の「ヘッダー画像を横幅100%のワイド化にするパターン」

②ヘッダー画像エリアを「記事紹介のスライドショー」にすることも可能、記事のPVを伸ばすなどヘッダーエリアを効果的に活用できます。
アフィンガー6のカスタマイズ③トップページ
トップページのカスタマイズ・ヘッダーカード

おすすめ度
アフィンガー6のヘッダーカードリンクはトップページに実装できる「カード型のリンク」で、以下のように簡単ながら魅力的なカスタマイズになります。
- 視覚的にクリックを促しやすい
- 基本項目4個を入力すれば見栄えするカードリンクが出来上がる
- サイトの表示速度を極端に下げない
- 記事単位でおすすめの記事のリンクが設定できる
記事単位でおすすめの記事のリンクが設定できるものの、リンク先は固定ページ・カテゴリ一覧ページなど問いません。
詳しい設定方法は下記で解説していますのでご参考ください。
-

-
アフィンガー6のヘッダーカード設定方法・出来立て記事のPVを増やす施策にグッド
続きを見る
トップページのカスタマイズ・サムネイルスライドショー

おすすめ度
アフィンガー6のサムネイルスライドショーはトップページヘッダー下においてカテゴリ単位で記事一覧を表示させるようになっています。
カテゴリ内で関連記事が充実している場合に試したいカスタマイズでしょう。
サムネイルスライドショーを実装するメリットは以下のようになっています。
- 動きがあるスライダーで視覚的にクリックを促しやすい
- 最低カテゴリIDだけ記入すればスライドショーが実装できる
ココに注意
デメリットとしては、サイトの表示速度が遅くなりがちだという点、状況次第ではスマホでサムネイルスライドショーが表示されないといった点です。
上述のヘッダーカードと併用するとやや煩雑な印象になりますので、試してどちらがサイトに合いそうかを比べてみるのがおすすめです。
詳しいやり方は以下でお伝えしていますのでよかったらご参考くださいね。
-

-
アフィンガー6 サムネイルスライドショー(ヘッダー下)の設定方法
続きを見る
トップページのカスタマイズ・タブ式カテゴリ一覧

おすすめ度
タブ式カテゴリ一覧は以下のようなメリットがあり、おすすめとなっています。
- カテゴリIDを入力すれば映えるおすすめ記事一覧ができる
- 高速表示に負担にならない

アフィンガー6のデフォルト設定では、トップページ下だけに設定できるようになっていますが、以下では「任意の場所・好きなところにタブ式カテゴリ一覧を設定できるやり方」を解説していますので参考にされてください。
-

-
アフィンガー6のタブ式カテゴリ一覧・トップページ下と任意の場所でおすすめカテゴリの閲覧を促そう
続きを見る
トップページのカスタマイズ・【当サイトオリジナル入れ子型】オリジナルのカード型おすすめ記事一覧

アフィンガー6のカスタマイズとして不動の人気になりつつあるオリジナルカード型のおすすめ記事一覧。
他のサイトでも紹介されていますが、ここではオリジナル感が増した版をご紹介します。
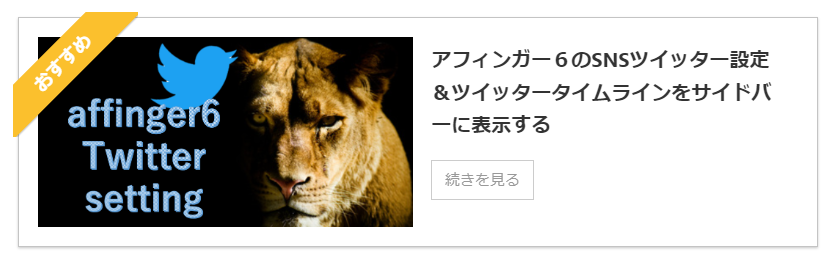
カード型おすすめ記事一覧の「入れ子型:画像とテキストをかわるがわる表示させるパターン」のつくり方をご紹介します。まずは見本です。
【見本】カード型おすすめ記事一覧の「入れ子型:画像とテキストをかわるがわる表示させるパターン」
アフィンガー6に合うプラグインのおすすめを紹介しています。アフィンガー6は極少のプラグインで済むから不具合も生じにくいです。
【たぶん世界一詳しい】
アフィンガー6のブログカードのカスタマイズ方法、どのサイトでも解説されていないオリジナルカスタマイズ方法も公開しています。
当サイト独自のアフィンガー6ご購入特典は豪華15大特典
アフィンガー6だけでなくブログ収益化のノウハウを大放出してます
アフィンガー6のプロフィールカードとこの記事を書いた人の表示では効果的な方法があります。
それでは、まずはこの見本通りに「カード型おすすめ記事一覧の『入れ子型タイプ』」のつくり方をお伝えして行きます。
step
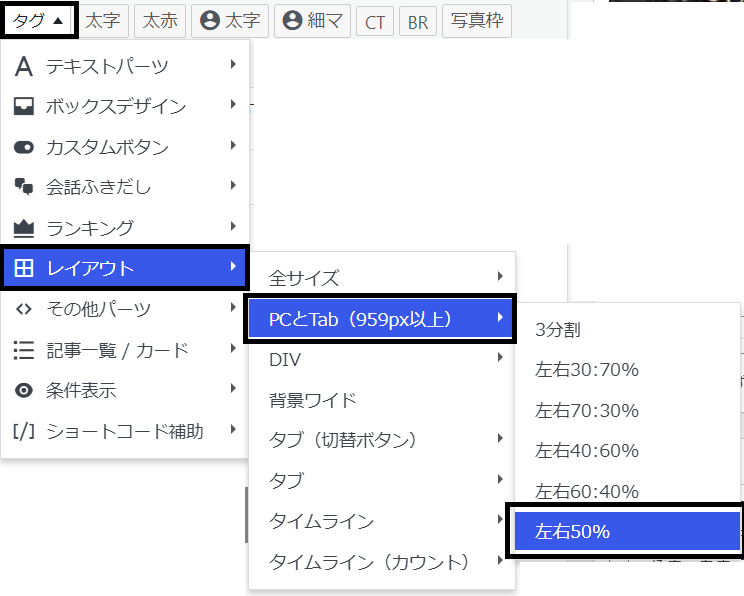
1タグから左右を50%に分割するレイアウトを挿入する
トップページを作成する固定ページで、以下のように「タグ>レイアウト>PCとTab>左右50」とクリックしてレイアウトを挿入します。

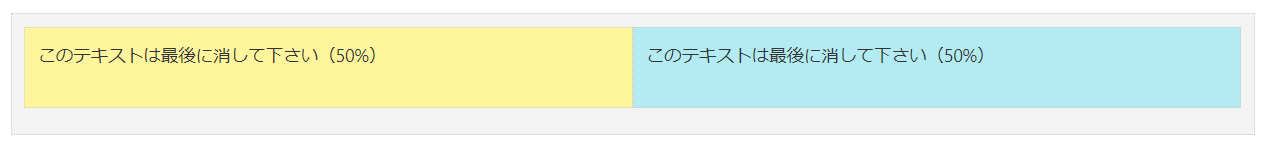
すると、固定ページに以下のようなレイアウトが挿入されます。

step
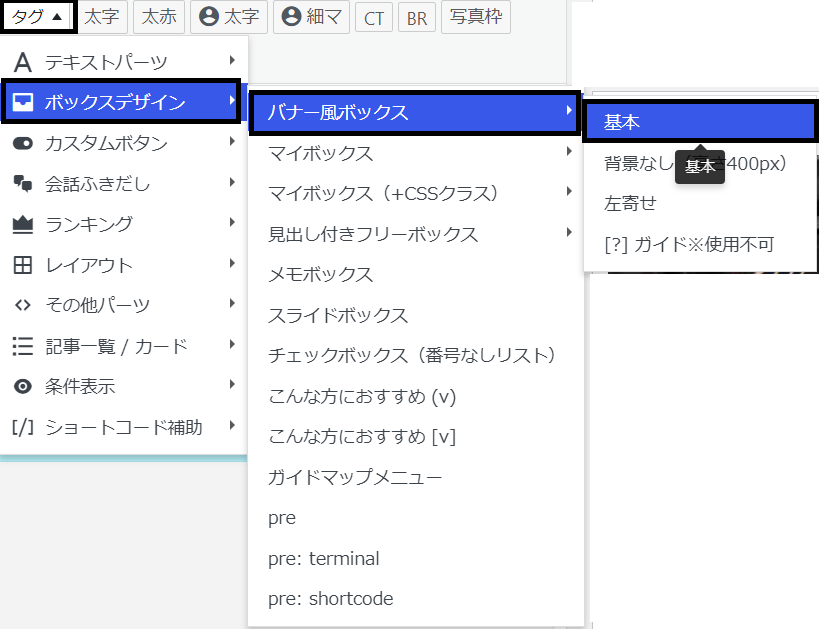
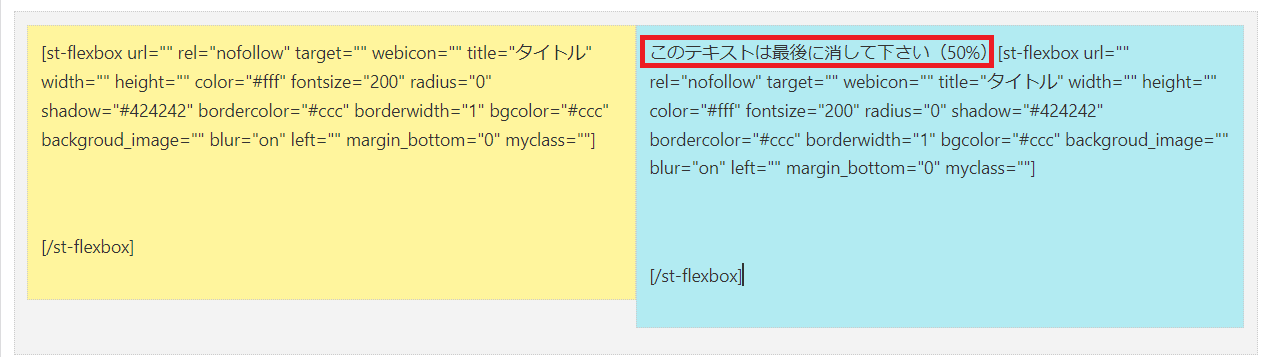
2レイアウトの中にバナー風ボックスを挿入する
次に先ほどのレイアウトの中に「タグ>ボックスデザイン>バナー風ボックス>基本」のタグを挿入します。

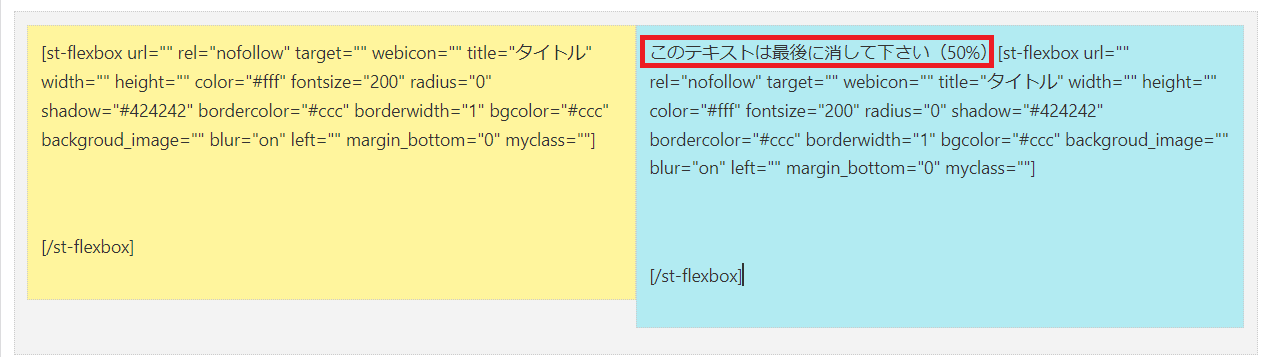
すると、以下のような感じになります。

※赤枠内の文字は消してください。
この「『左右50%のレイアウトタグ』と『バナー風ボックスのタグ』の組み合わせ」を4セットほど挿入してみましょう。
すると、「文字と画像の入れ子」として見栄えするようになります。
イメージとしては以下のように「一列目:左が画像で右が記事説明文」「二列目:左が記事説明文で右が画像」というように繰り返す感じです。

step
3おすすめ記事のURLや画像のURLを記入する
次に『左右50%のレイアウトタグ』の中に挿入した『バナー風ボックスのタグ』に、とび先記事のURL・カード背景の画像のURL・カード画像の上の文字列・カードの高さといった情報を記入して行きます。

画像側と、文字情報の記載側と分けてこれらを説明します。
画像の表示
- url="":とび先記事のURL
- background_image="":カードの背景に表示させる画像のURL
- title="":カードの画像の上に表示させる文字列
- height="":カードの高さ(全てのカードに同じピクセル数を記載します)
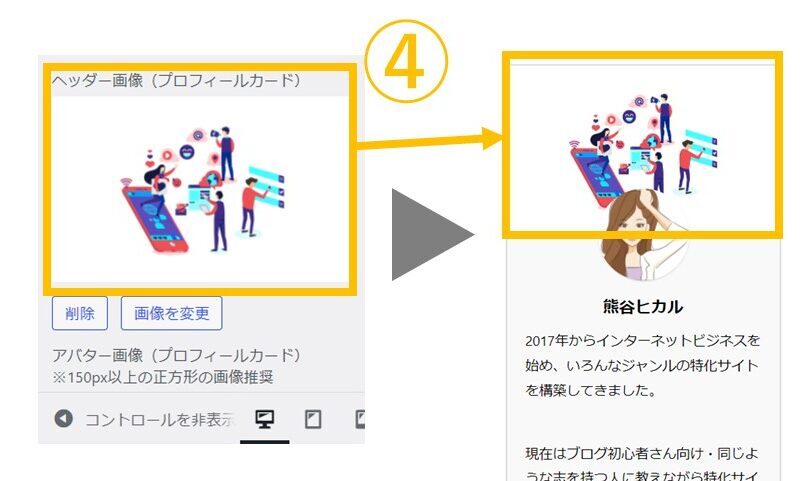
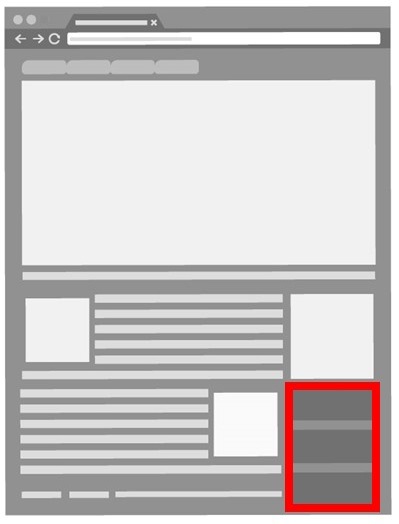
カードの背景に表示させる画像のURLは、「メディア>該当の画像>ファイルのURL(以下赤枠内)」で確認できます。

画像の隣に表示させる記事説明用のボックス
- url="":何も記載しない
- background_image="":何も記載しない
- title="":何も記載しない
- 【ボックスの高さ】height="":(全てのカードに同じピクセル数を記載します)
- 【枠線色】bordercolor="#ffffff"に設定
- 【背景色】bgcolor="#ffffff"に設定
- 【テキスト色】color="#000000"に設定
上の情報を以下のような「画像と記事説明文のセット」を入れ子にするように設定してみましょう。

他のサイトは、端的にブログカードをトップページに並べるタイプのパターンを紹介している場合が多かったので、当サイトは入れ子型としてご紹介してみました。

アフィンガー6のカスタマイズ④プロフィールカードやこの記事を書いた人を完成させる
アフィンガー6では、サイドバーに背景付きプロフィールカードが設定できるようになっています。

自己紹介ページは閲覧者との距離を縮める「名刺」のような位置づけ。 プロフィールカードはそれを受け取ってもらうための機会を増やす表示エリアです。
プロフィカード設置のポイント
- 自己紹介ページがクリックさるように、サイドバーで簡潔な自己紹介文とイラストなどを表示させておく
- 「ぜひこの人から買いたい」と思われるパターンに応える
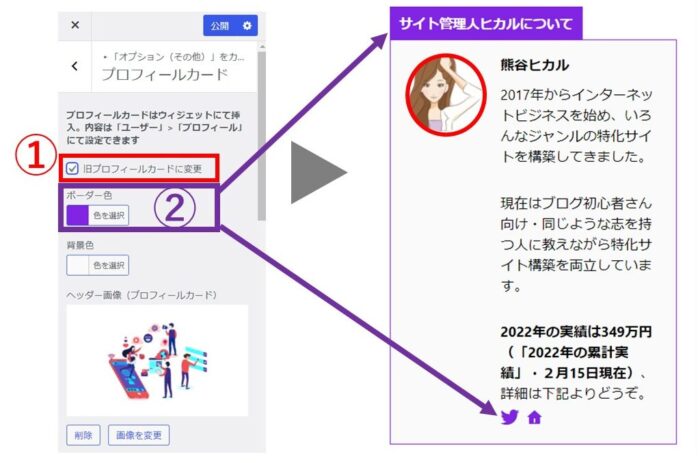
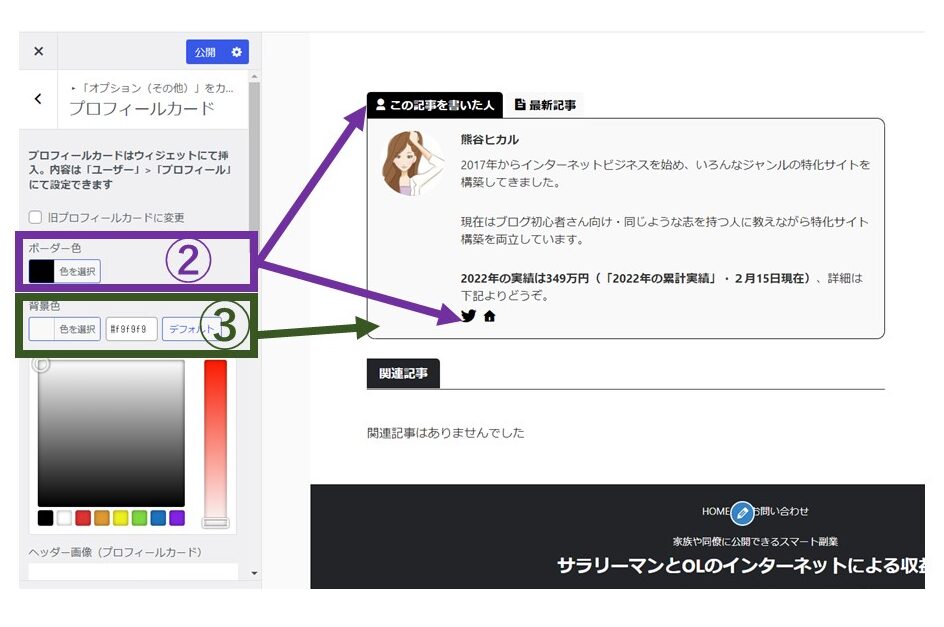
プロフィールカードの枠線色や自己紹介文の背景色、SNSボタンの色なども変更可能になっています。




また、記事下に表示させる「この記事を書いた人」についても、同様に枠線や背景色、そしてSNSリンクも設定できるようになっています。


▼プロフィールカードやこの記事を書いた人のつくり方詳細▼
アフィンガー6のカスタマイズ⑤サイドバーでツイッタータイムラインやおすすめ記事の表示
サイドバーでプロフィールカードを表示するのをマストにするならば、他は以下のように活用するのも効果的ではないでしょうか。
サイドバーの有効活用
- Twitterのタイムラインやフォローボタンを設置
:自己紹介ページの補完としてファン意識を高める - おすすめ記事一覧の表示
:回遊を促しPVを増やす
①Twitterタイムラインやフォローボタンの設置方法
時流としては、「機能が優れてコスパもよい買い物」から、「意味のある買い物」にシフトしつつあり、どこから?誰から買うか?が買い手にとっては重要視されるようになりつつあります。
自己紹介ページで伝えきれないパーソナリティは、TwitterなどのSNSのつぶやきで誠実さや人となりを見てもらって「この人から買うと未来がよりよく楽しくなりそう」といったイメージを持ってもらうことが大切になっているのでしょう。
この意味で、ブログのサイドバーにTwitterのタイムラインやフォローボタンを表示させておくのは有意義と言えます。

②王道ながらサイドバーでおすすめ記事一覧を表示させる
ブログで「最も閲覧されている人気記事をおすすめ記事としてサイドバーに表示する」のもアフィンガー6のカスタマイズ方法としておすすめ。
王道ではありますがPVを増やすことにつながるなど、メリットに働くからです。
▼サイドバーでのおすすめ記事一覧

▼サイドバーエリアの位置

このブログではこんな記事が人気なのか…というつぶやきから「人気記事」がクリックされる、気づいたらしばらくブログに滞在していた、なんてことはけっこうあります。

アフィンガー6のカスタマイズ⑥ブログカードで関連記事を紹介
ブログカードとは以下のような「カード型の関連記事紹介リンク」で、記事の内容に関連するトピックを「興味のある人に向けてもっと詳しく伝えたい場合に便利な機能」です。

記事のアイキャッチ画像をサムネイルに、そして記事のタイトルを表示させ、記事を邪魔することなく視覚的にクリックしやすいので、ブログ内の回遊を促しPVの増加といったことが期待できます。

このブログカードに関しては、アフィンガー6で豊富なカスタマイズ方法があり、「記事になじみつつ、関連記事に相応しいブログカードのバリエーション(デザイン)もほぼ無限大」です。

【アフィンガー6レビュー】&【アフィンガー6公式サイト&ご購入特典】
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。