
シリウスでアドセンスブログを構築していると、表示速度が遅い重い状態になっている場合があります。
ここではアドセンスタグ・サーバー・.httaccessといった効果が高い基本の高速化対策を解説していますので参考にしてください。

この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日現在の累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
アドセンスで収益化しているシリウスサイトの高速化対策7つ
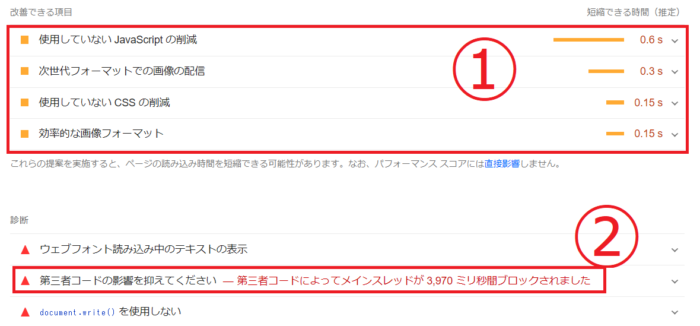
シリウスで構築したブログをページスピードインサイトで確認すると、「改善できる項目」の指摘はある意味独特です。ワードプレスで構築したサイトのものとはかなり指摘の内容が異なる場合が多いように思います。

改善項目で挙げられている「①使用していないJava Scriptの削減、次世代フォーマットでの画像の配信、使用していないCSSの削減」についての指摘は、ページの表示スピードにそれほど大きな影響は与えていません。
むしろ、「②第三者コードの影響」がシリウスサイトのページの表示スピードに過大な影響を与えているかのように見える場合が多いように思います。
上のようなページスピードインサイトの指摘を元に、アドセンスで収益化しているシリウスサイトを高速化する方法として、効果があった方法からお伝えして行きます。
高速化するための前提条件を確認しておきましょう。
アドセンスで収益化しているシリウスサイト高速化の前提条件
- シリウスサイトのバックアップファイルを残す
- 高速化方法は必ず1つずつ行い、都度スマホやパソコンのキャッシュをクリア、かつ都度ページスピードインサイトなどでスコアを確認してから、次の高速化方法を実践する
- 一通りの高速化作業が終わってページスピードインサイトでスコアが80以上になったら、アドセンス管理画面で収益化レポートを確認、動いていない場合はアドセンスコードが正常稼働するよう確認
アドセンスタグの変更で高速化対策
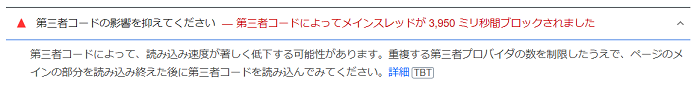
前述ページスピードインサイトで指摘されていた「第三者コードの影響」とは一体何か? を確認します。

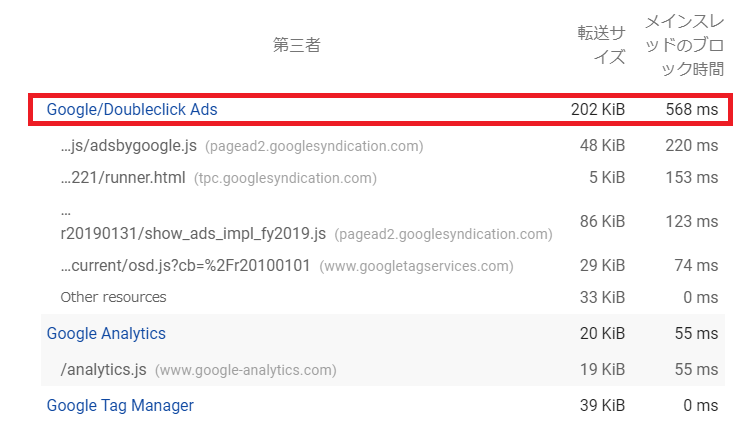
この指摘のタブを開くと、「Google /Doubleclick Ad=グーグルアドセンス」が大きなウエイトを占めている場合が多いのでまずは確認してみましょう。

unimorow.com/
シリウスで構築したアドセンスブログページ表示速度が異常に遅い重い状態になる原因として、上のように第三者コードの影響で指摘され、かつGoogle /Doubleclick Adのウエイトが大きいのであれば、「アドセンスコードの読み込み」が負担になっています。
※他の指摘には、Google analyticsのタグなども挙げられていると思いますが、さきほどの「Google /Doubleclick Ad」よりは小さな原因で済んでいるケースが多いのではないでしょうか。
さてここからお伝えするのはシリウスで構築したアドセンスブログページ表示速度を異常に遅い重い状態にしているグーグルアドセンス広告のタグについて、私が試した対策です。
注意ポイント
以下でお伝えするのは、シリウスを販売しているACESWEBさんからすれば非推奨であることは間違いないのですが、「ページ表示の速度(閲覧の快適性)・アドセンスの収益化」とも問題なかったのでお伝えします。※究極は自己責任でお願いします
モバイル用htmlテンプレートから</head>タグ内のアドセンスコードを全削除
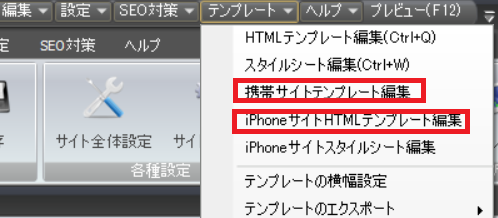
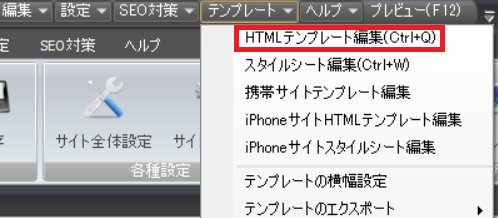
はじめに、シリウス管理画面から「テンプレート>iphoneサイトHTMLテンプレート編集」を選択。

次のような表示速度高速化対策を行います。
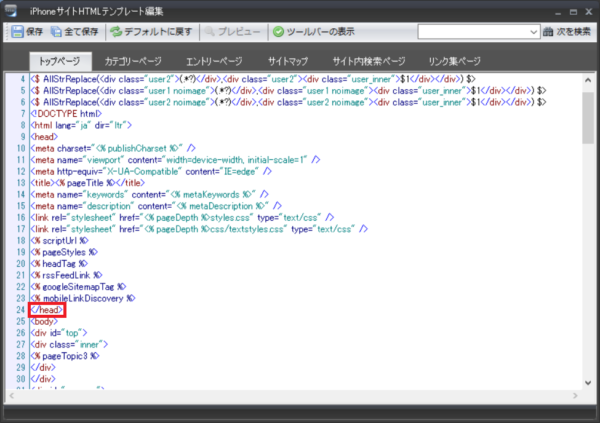
シリウスで構築したアドセンスブログページ表示速度の高速化対策①
iphoneサイトhtmlテンプレートのheadタグ内から、アドセンスコードを全削除 ※携帯サイト用も同様に行う

通常シリウスサイトでアドセンスによる収益化をする場合は、headタグ内にアドセンスコードを添付するのが一般的ですが、「思い切って全削除」してみてください。
次でお伝えするパソコン用tmlテンプレートでアドセンスコードを貼り付けていれば、モバイルでもアドセンス広告は表示されるからです。
パソコン用htmlテンプレートから</head>タグ内のアドセンスコードの一部を削除
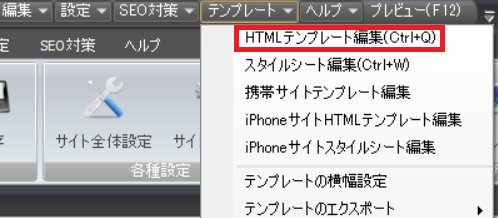
シリウス管理画面から「テンプレート>HTMLテンプレート編集」を選択。

次のような高速化対策を行います。
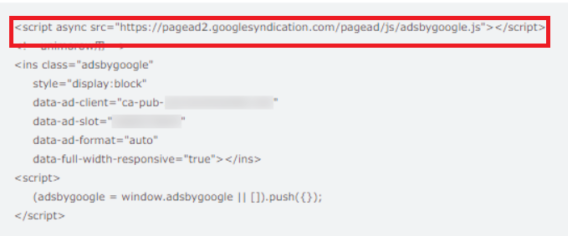
シリウスで構築したアドセンスブログページ表示速度の高速化対策②
パソコン用のhtmlテンプレートheadタグ内から、次のアドセンスコードを一部削除

シリウスでは、トップページ、カテゴリページ、エントリーページそれぞれにアドセンスコードを貼り付けるのが一般的ですが、削除も全てのページにおいて行うようにしてみてください。
HTMLテンプレート編集で「headタグ内に残すコード」は以下のとおり。
<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="-fb+5w+4e-db+86" data-ad-client="ca-pub-1234" data-ad-slot="●●●●"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
赤文字の部分は個々アドセンスコードが異なりますので、ご自身のコードを確認されてみてください。
パソコン用htmlテンプレート</body>タグの直前にコードを追加
シリウス管理画面から「テンプレート>HTMLテンプレート編集」を選択

HTMLテンプレートから</body>タグを探し、以下高速化対策③を行います。
シリウスで構築したアドセンスブログページ表示速度の高速化対策③
パソコン用のhtmlテンプレート</body>タグの直前に、次のコードを追加。
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
※上のコードはgist.github.comより参照しました
高速化対策③についても、トップページ、カテゴリページ、エントリーページ全てに上のタグを追加して保存、「サイト生成>すべてを更新」でアップロードします。
高速化対策①~③が終わったら、以下を必ず確認されるようにしてみてください。
高速化対策①~③後の流れ
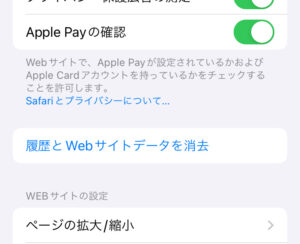
- 「パソコンの設定で閲覧履歴の削除」、「スマホの設定>閲覧とWebサイトデータの消去」を実行

- シリウスによって構築したブログの表示速度を確認、モバイルは80以上、パソコンは90以上になっていればOKとします。

- パソコンとスマホの両方でアドセンス広告が表示されていることを確認

- 翌日あたりに、アドセンス管理画面でページビュー、ページのインプレッション、表示回数などの数字が動いていることを確認
サーバーで高速化対策
次にレンタルサーバーの対策についてです。
こちらについては、シリウスで構築したアドセンスブログページ表示速度の高速化対策①~③よりは効果実感は少ないかもしれませんが、クリック一つで済む対策ですのでやっておいて損はありません。
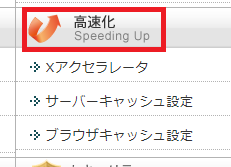
まずは契約されているレンタルサーバーで高速化のメニューを探します。Xサーバーならその名も「高速化」メニュー。

※リーズナブルで人気なレンタルサーバーロリポップにも高速化メニューとしてアクセラレータがあります。

以下はXサーバーの高速化メニュー設定の例です。
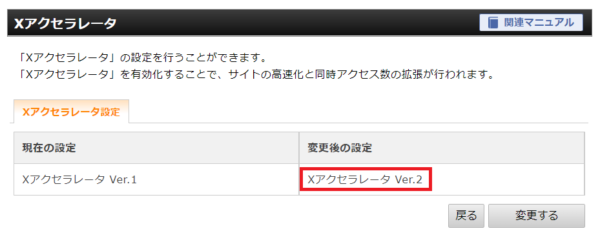
シリウスで構築したアドセンスブログページ表示速度の高速化対策④
Xアクセラレーターは最新のVerに。

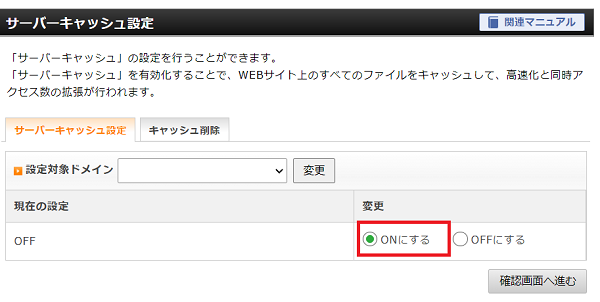
シリウスで構築したアドセンスブログページ表示速度の高速化対策⑤
サーバーキャッシュはONの状態に。

シリウスで構築したアドセンスブログページ表示速度の高速化対策⑥
ブラウザキャッシュは「すべての静的ファイル」をONに。

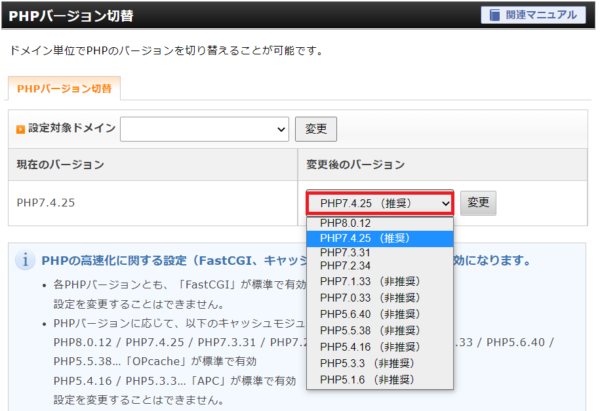
シリウスで構築したアドセンスブログページ表示速度の高速化対策⑥
PHPのバージョンを「最新の『推奨バージョン』にします。

PHPのバージョンアップについては、必ず(推奨)と謳われたものを選ぶようにしてみてください。
.httaccessで高速化対策
次に画像・java Scriptファイル・CSSファイルなどのキャッシュの期間を長くするための設定です。
はじめにシリウス管理画面から「サイトオプション>.htaccsess設定」を開きます。

次に、以下のコードを追加します。
シリウスで構築したアドセンスブログページ表示速度の高速化対策⑦
「.htaccess上部」に画像(jpg・png・gif)・java Script・CSSといったファイルをキャッシュの期間を長くするためのコードを追加して保存します。
<ifModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 7 days" ExpiresByType image/bmp "access plus 10 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType text/js "access plus 10 days" ExpiresByType text/javascript "access plus 10 days" ExpiresByType text/x-javascript "access plus 10 days" ExpiresByType application/javascript "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days" </ifModule>
なお、上のコードは画像(jpg・png・gif)・java Script・CSSといったファイルをキャッシュの期間を長くするためのコードの一例となっており、「期間の変更」については下記を参考に各自自己責任で行ってください。
キャッシュの期間を長くするためのコードの一例
【jpg画像の期間を7日にする場合】
image/jpg "access plus 7 days"
【gif画像の期間を1ヶ月にする場合】
gif "access plus 1 month"
シリウスでは管理画面でこの.htaccessファイルが変更できるようになっていて便利ですが、レンタルサーバー上での.htaccess変更も可能です。
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。
なお、関連記事としてワードプレスで構築したブログの高速化対策について下記をご参考いただけます。



